卒園アルバムのつくりかた
BLOG Archive
- 卒園アルバムTOP
- 卒園アルバムのつくりかた
- Canvaでチャレンジ! 卒園アルバム手作り制作-3
2021.9.8
Canvaでチャレンジ! 卒園アルバム手作り制作-3

オンライングラフィックツールCanvaは、卒園アルバム制作にとてもマッチしたソフトです。豊富な素材、押さえられてる機能、そして直感的な操作で制作ができる点など、グラフィックソフト未経験者や卒園アルバム制作者の強い味方となります。
尚、Canvaの魅力をくわしく説明した記事があります。
初めてCanvaを知る方はまず、こちらをご覧ください。
こんにちは、卒園アルバム制作メーカーキッズドン!の宗川 玲子です。
連続4回でCanvaの基本的な操作方法を紹介しています。この4回の記事内容を押さえれば、制作者がイメージするアルバム原稿をきっと作ることができます。
さて「Canvaでチャレンジ! 卒園アルバム手作り制作」の第三回は…
です。配置した写真にフレームをつけたり、予め枠組みがされてるテンプレートに写真を挿入するなど、具体的なアルバム作りに入ります。ぜひ色々なデザインをお試しください。
尚、過去二回の「用紙設定と出力設定編」と「写真配置と補正処理編」を先にご覧になると、より今回の内容の理解が深まると思います。よろしければ下のリンクからご覧ください。
※Canvaは弊社(卒園アルバム制作メーカー“キッズドン!”)が所有するソフトではございません。お客様からのお問い合わせに対するサポート等は行っていないため、ご利用に際しては個人の責任において実施願います。
※本説明はパソコン画面での操作を基に行なっております。
目次
フレームについて

フレームとは単体の写真に対して、デザインされた縁取りや、特定の形状に変化させるパーツのことを示します。WordやExcelに付属している機能「オートシェイプ(図形)」と同類のものです。
フレームの長所と短所
先にこのフレームの長所と短所を挙げておきます。
長所:一瞬にして写真を装飾、または形状の変更ができる
短所:フレーム自体の形や縦横比率を変更できない
短所の点において説明します。
形状幅やデザインが変更できない

「この角丸四角形の縦幅をもう少し伸ばしたい」ですとか「この縁取りの「太さ」をもう少し細くしたい」といった変化を加えることができません。これによりフレームを使用する場合、その形状ありきでデザインを考える必要があるため、多少イメージを制約せざるを得ない状況となります。
デザインや縦横比率を変えることができない
この縦横比率を変えられないことにより、例えば極端に横一列に並ぶ集合写真や、桜の木を入れた縦長の写真等を扱うのが困難と言えます。
この場合、フレーム等のCanva保有のデザインではなく、そのままの状態で掲載するか、オリジナルのデザインを施した後にアップするなど工夫が必要です。
フレームを画面に表示

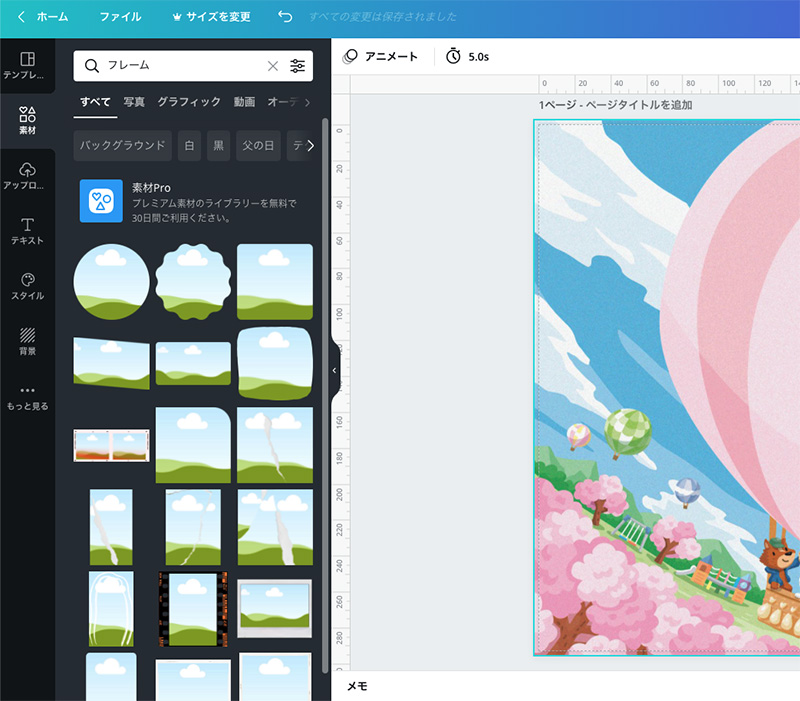
フレームは画面左手の「ツール選択ボックス」内の縦に並ぶツールカテゴリー内にある「素材」から呼び出します。

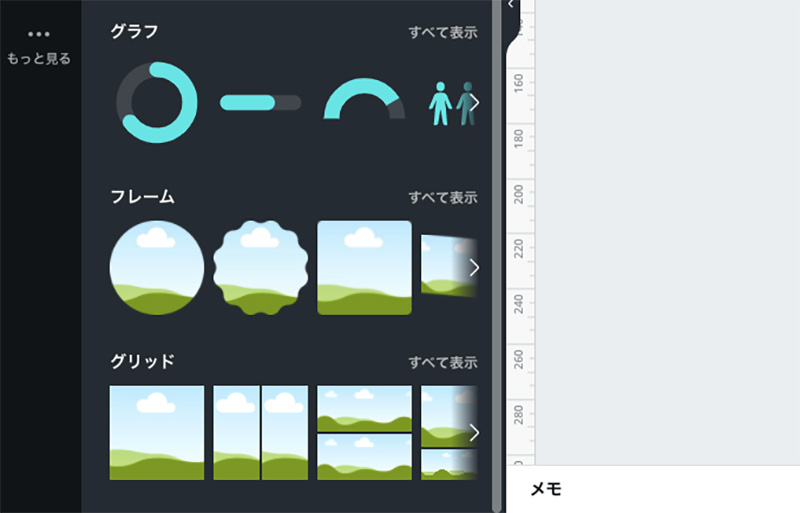
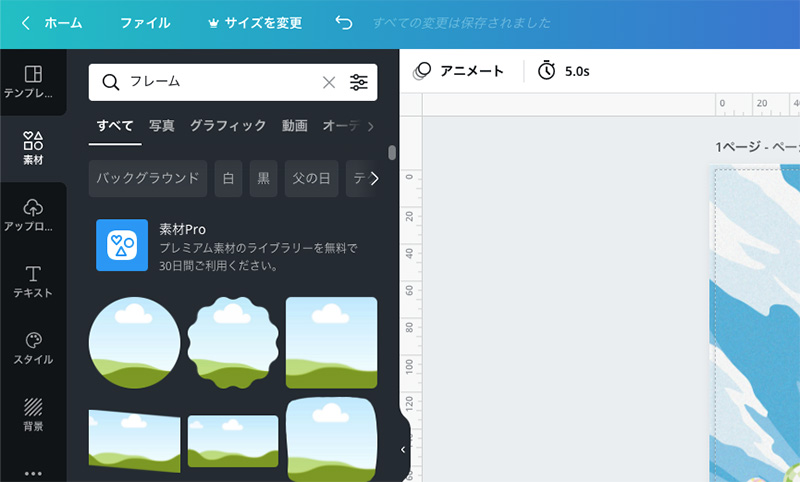
素材を選択すると、上から「最近使用した項目-線と図形-グラフィック…」などのさらにカテゴリーが区分されており、フレームは下の方に位置しています。「すべてを表示」をクリックしてフレームの種類全てを表示させましょう。

フレームが表示されました。スクロールバーを下方向に動かすと、(卒アルに使えるかは別として)これでもかというくらいのフーレムの数が表示されます。

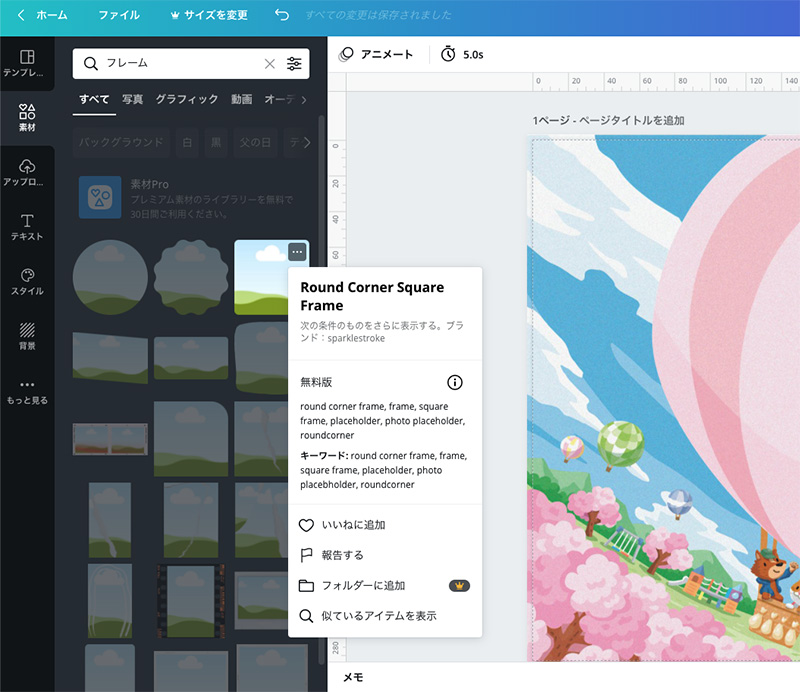
ちなみに各フレームには名称があります。フレームの右上にある「…」マークをクリックするとボックスが開き、その名称を確認することができます。
フレーム名称は何に使うか
名称は「検索」をする時に必要となります。検索をするシーンを例にあげますと…
1.以前使用して気に入ったフレームを再利用したい
2.自分に必要なフレームカテゴリーのみを表示させたい
などが代表的なところでしょうか。1.は気に入ったフレームの名称を控えておき、その後にCanvaを使用する際、その名称をツールボックス上部の検索窓に入力して呼び出すことができます。

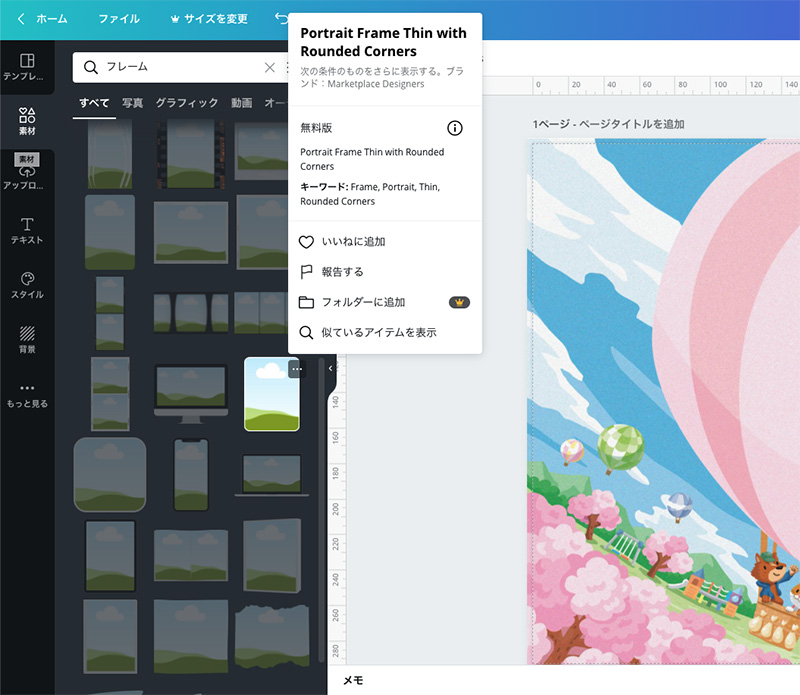
例えば上の図のフレーム名称は「Portrait Frame Thin with Rounded Corners」です。この名称を控えておき、これを検索窓に入れることで、同フレーム、およびその名称に類似したフレームが表示されます。
2.は、例えば「丸のフレームを探したい」という時に、キーワードとなる「Round」または「circle」を検索窓に入れて、それに見合ったフレームを表示させることができます。
このフレーム名称の検索は「第四回:キッズドン!のフリー素材を使おう」で必要となる項目ですので、ご理解いただければと思います。
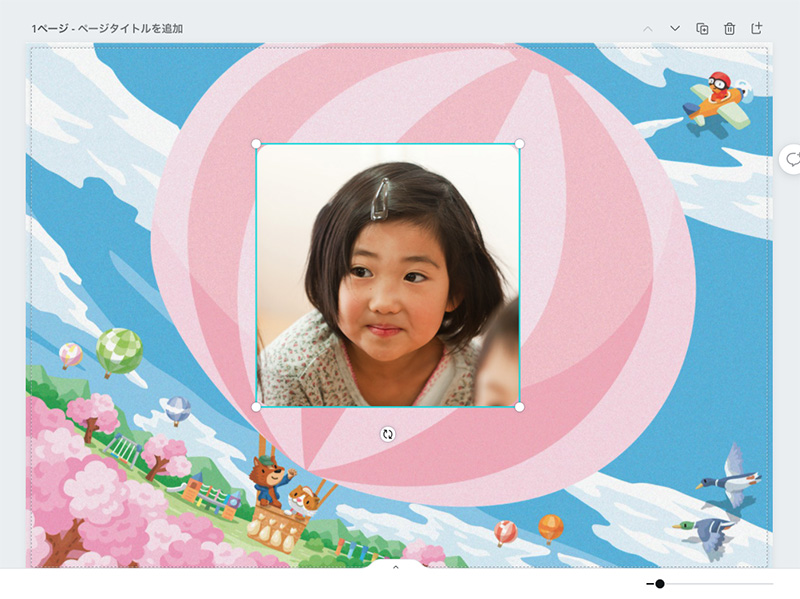
フレームと写真を合成

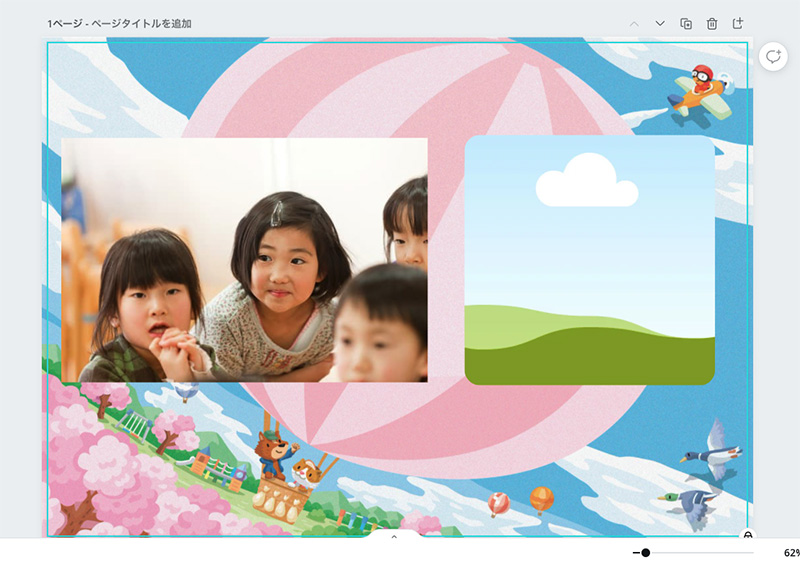
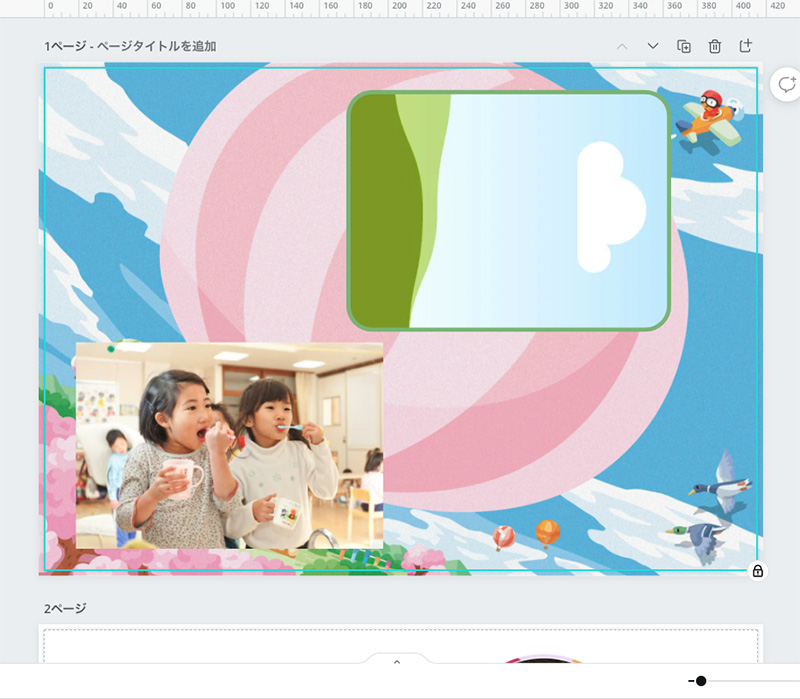
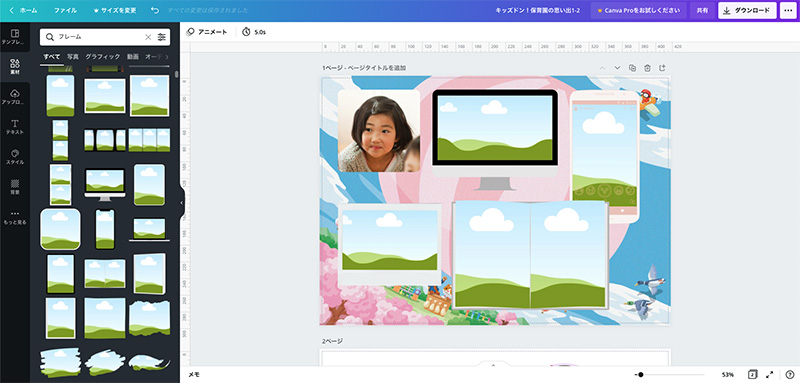
上の図はフレームと写真を1枚づつキャンバスに配置したものです。
・フレーム:素材>フレーム>「Portrait Frame Thin with Rounded Corners」>ドラッグ&ドロップで配置
・写真:アップロード>該当写真をドラッグ&ドロップで配置
でこの状況となっています。それではこの2点を合成します。

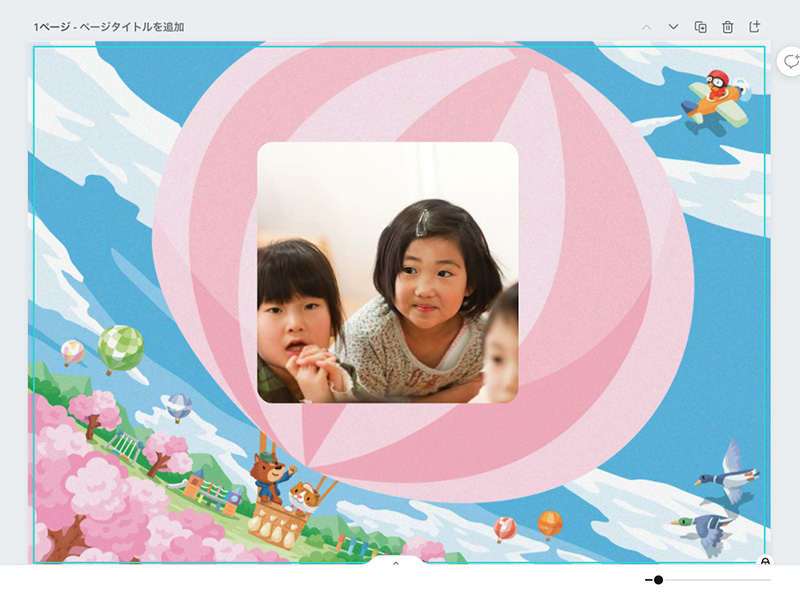
写真をドラッグ&ドロップでフレームに重ねると、それだけでマッチング機能が働き、フレームに写真がはまります。ですがこの見え方では不自然のため中央の女児をもう少し拡大して表現したいところです。Canvaではフレームマッチした後でも「トリミング」ができます。
トリミング

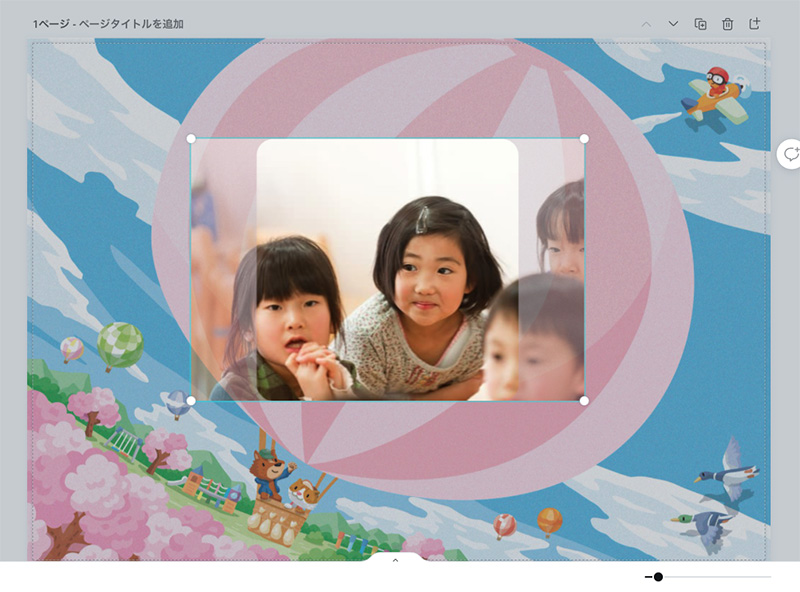
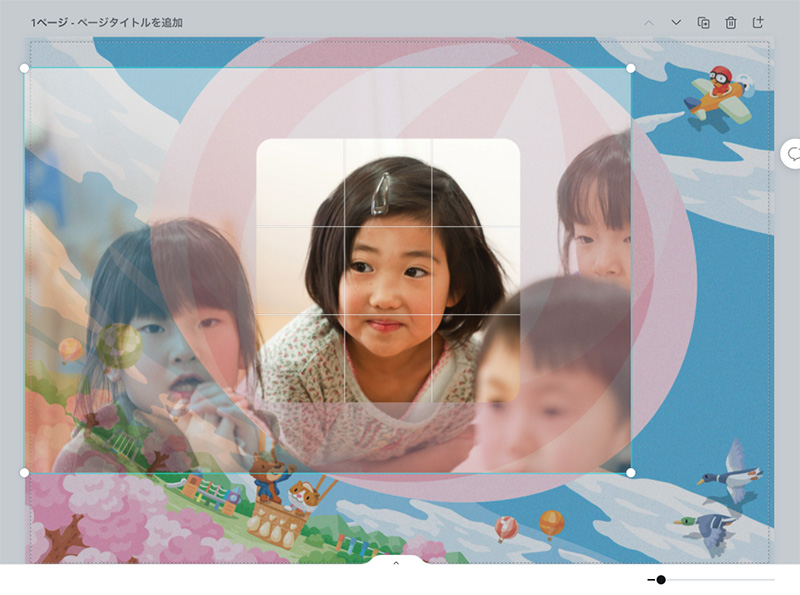
写真をダブルクリックすると元画像全体が表示されます。表示100%の部分が現在フレームで見えてる領域、半透明がカットされてる領域です。


この写真の四角にある「白い丸=ハンドル」を動かして枠内でのベストポジションになるよう調整します。調整後、枠外をクリックすることで終了となります。
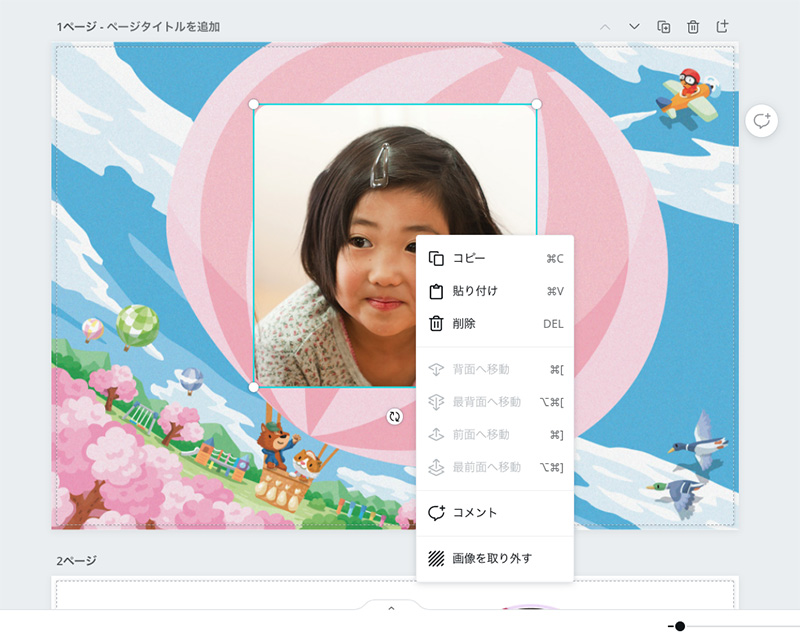
写真の取り外し

↓

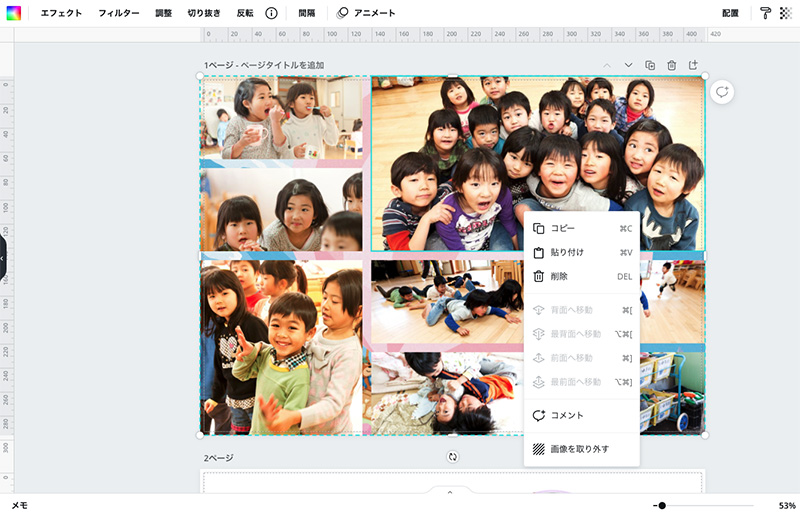
写真をフレームから取り外す場合、写真自体をワンクリックで選択した後、右クリックで表示窓を出し、最下部の「画像を取り外す」を選択します。
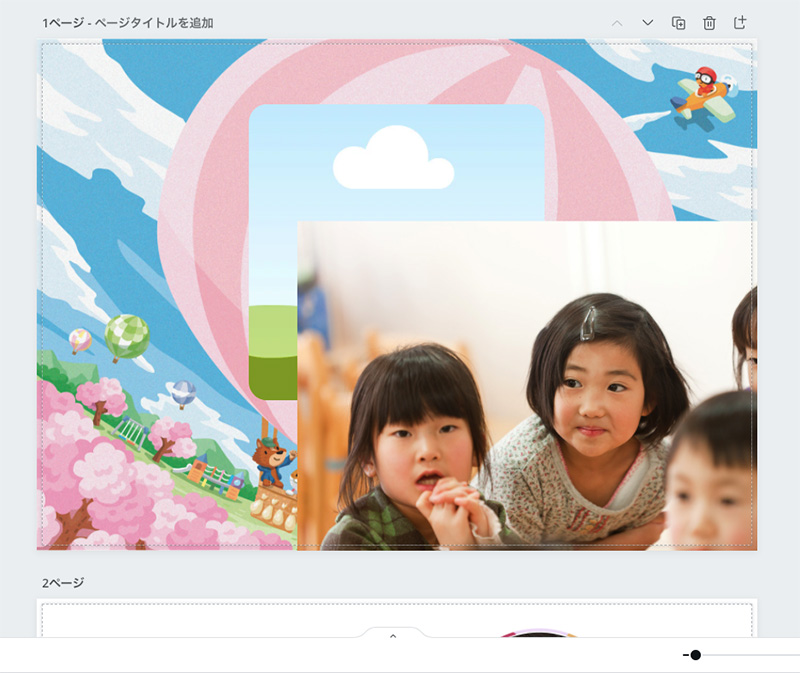
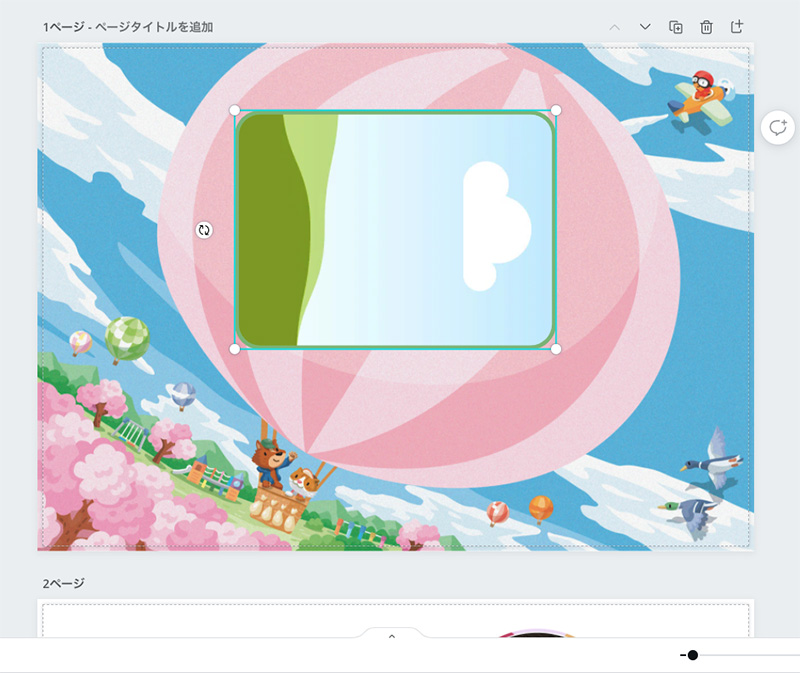
横方向写真の合わせ方

フレームは回転バーでいかようにも角度をつけることができます。上の図はフレームを右回りに90度倒した状態です。ここに写真を挿入する際、ちょっとしたコツが必要となります。


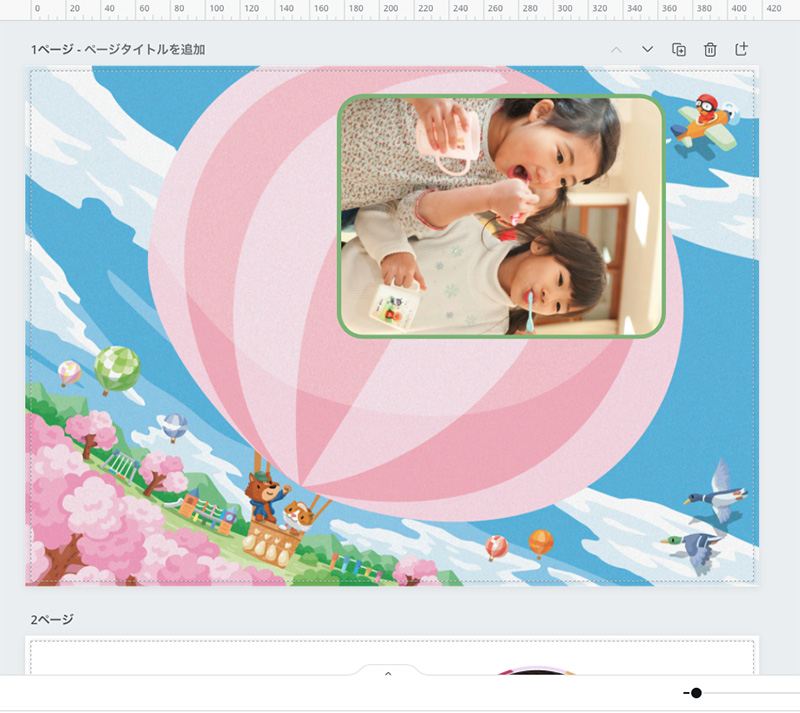
横方向の写真を選択して、それをこのフレームにそのまま入れると、写真自体が強制的に90度回転した状態でマッチしてしまうのです。そのため…

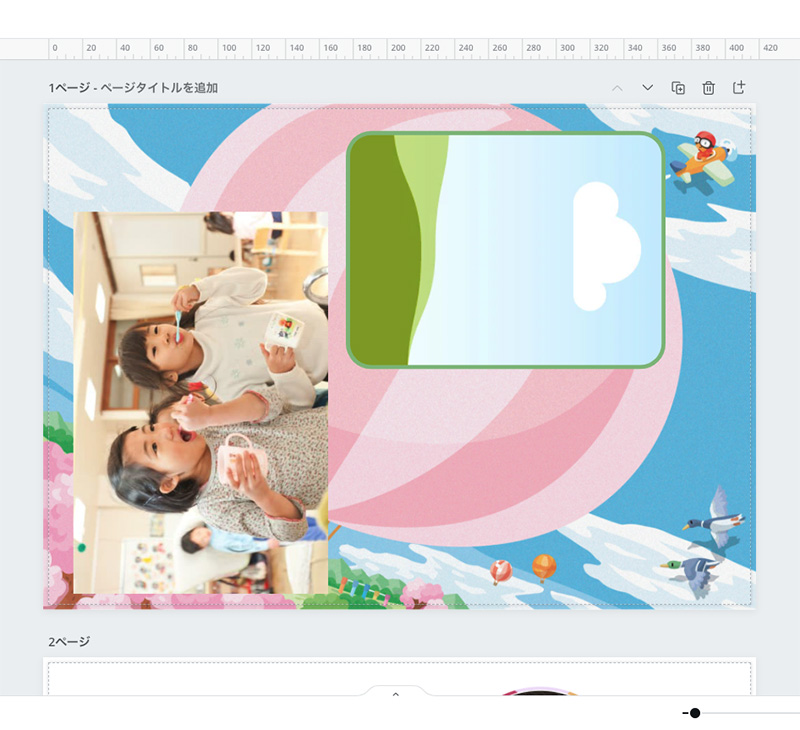
この対処として、写真をキャンバス上に配置の後、左回りに90度回転させておきます。(フレームの回転方向とは逆の方向に回転)

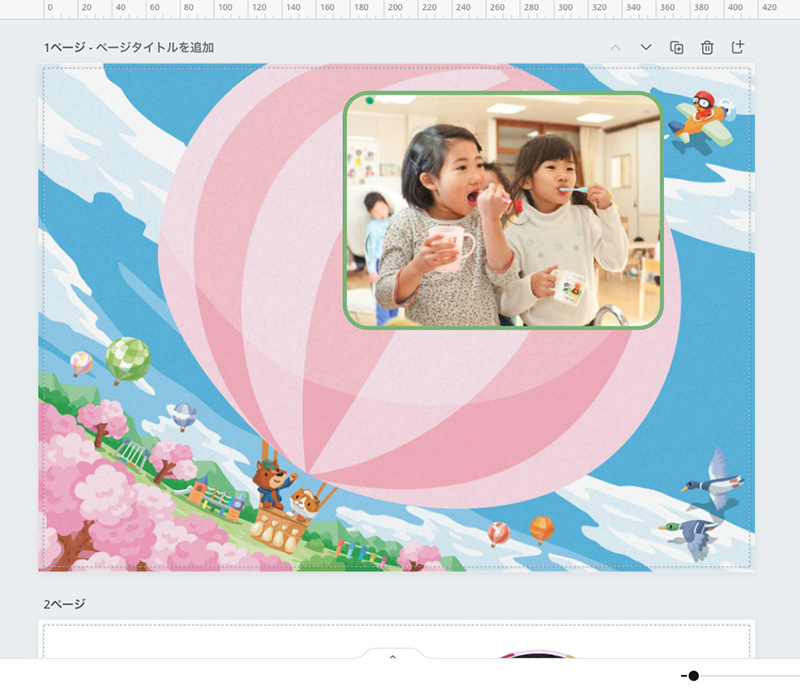
そしてこの状態でフレームに入れることにより、正しい位置でマッチング完了となります。
様々なフレーム

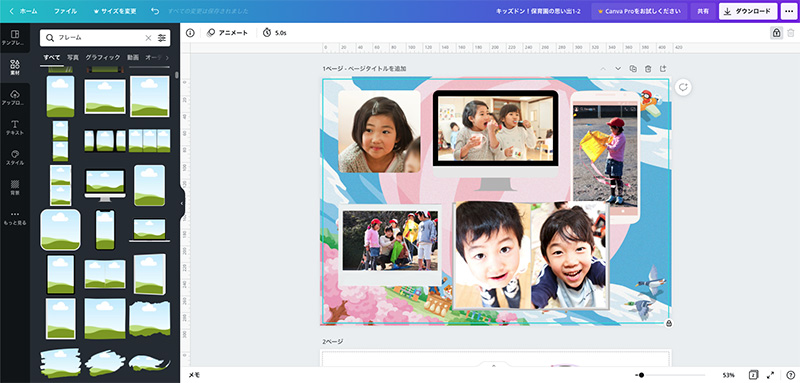
このようにして、お気に入りのフレームを見つけてキャンバスに配置し、使用したい写真をそのフレームにドラッグ&ドロップでマッチさせる…を繰り返し、写真を装飾していきます。

前にも触れましたが、Canvaには多量のフレームが存在します。そしてフレームのカラーを変更することもできますので、あまりこだわりが無ければ、これだけで卒園アルバムのレイアウトを完成させることができます。ぜひ、色々なフレームをお試しいただき、理想のデザインをしてください。
「フレーム一覧」から素材ツール一覧に戻る
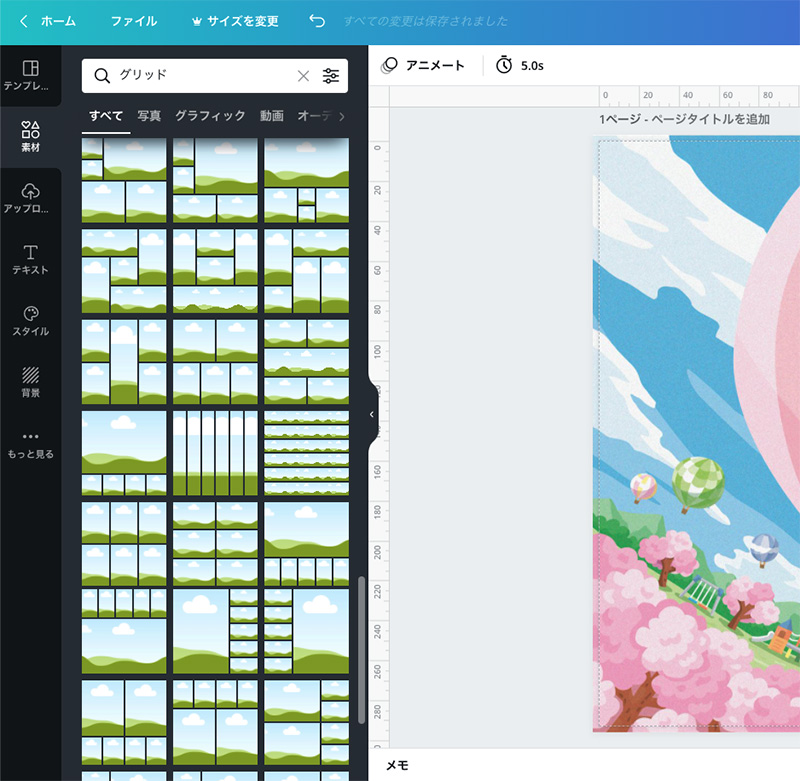
続いて「グリッド」の説明に移りますが、その前に「フレーム一覧表示」を閉じて「グリッド一覧」を表示させる必要があります。

この操作はツールボックスの「検索窓」で行います。上の図の左側に黒の背景のツールボックスがあり、最上部に「検索窓」があります。今は「フレーム」と表示されており、右側に「×」マークがあります。この×マークをクリックすることで「素材ツール一覧表示」に戻ることができます。
グリッド

フレームが単体写真での扱いに対し、グリッドは複数の写真をレイアウトするためのテンプレートといえます。1枚から16枚までの写真を構成できる多種多様なグリッドが存在していますので、これまた選ぶのが大変です。
グリッドを配置

グリッドの配置は簡単です。素材ツール一覧から最下部にある「グリッド→全てを表示」を選び、数多くのグリッドから1点を選び、キャンバスにドラッグ&ドロップで配置されます。
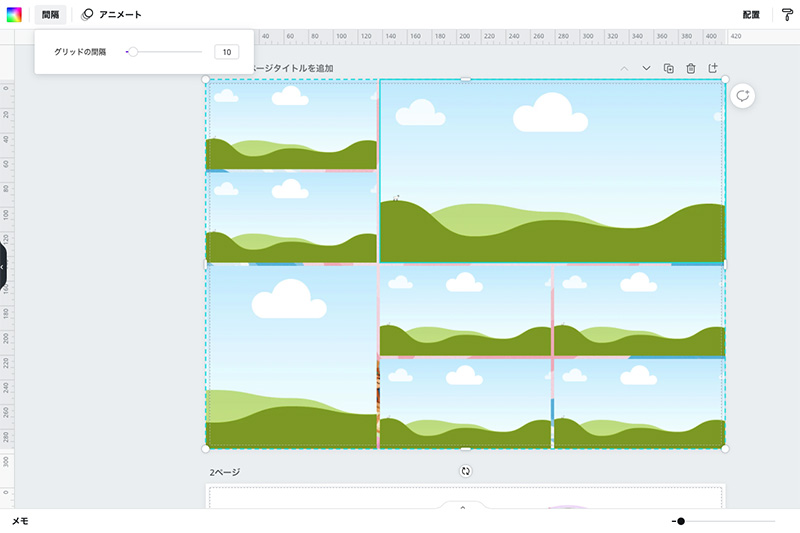
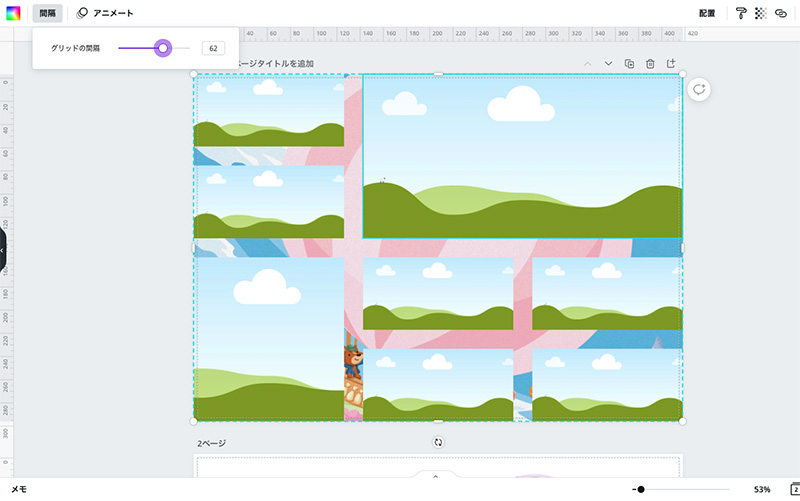
グリッド幅の設定

グリッドの各写真枠の境界線の幅を変えることができます。グリッドをワンクリックし、キャンバス上部の左方向にある「グリッドの間隔をクリックします。スライダーを左右に移動することで、写真枠の幅が変わるのがお分かりいただけるでしょう。

「グリッドの間隔:数値0」で写真を境界線なく、敷き詰めることができます。
グリッドに写真を挿入

フレームと同じ要領で、写真をグリッドの枠内にドラッグ&ドロップすることで配置できます。配置された写真をダブルクリックすることで「トリミング」も可能です。
写真を取り出す


写真を取り出したい場合、該当の写真を右クリックし、表示窓の最下部「画像を取り外す」を選択することで行えます。
複数のグリッドで構成する

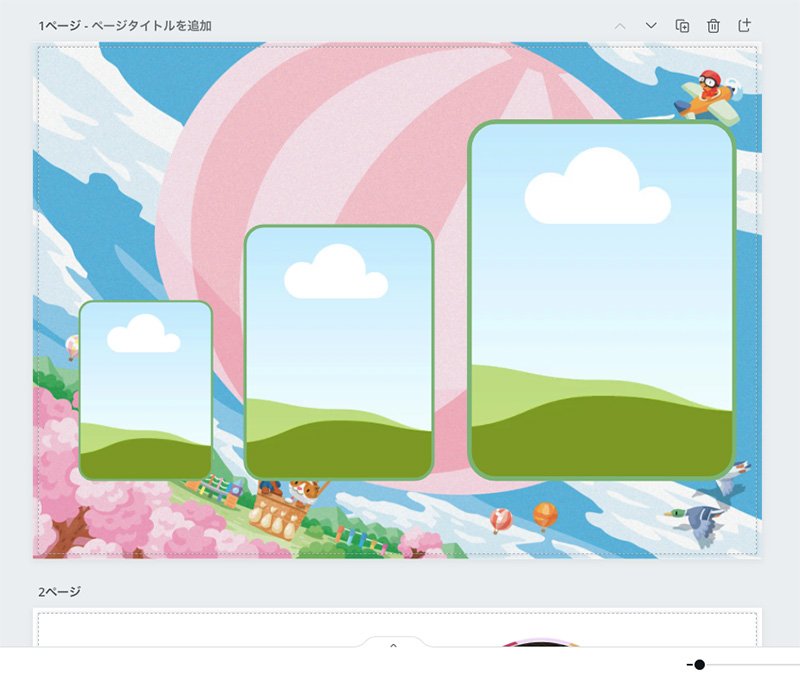
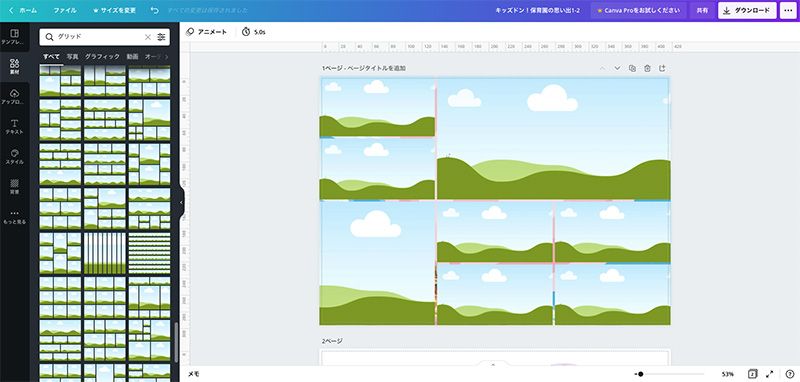
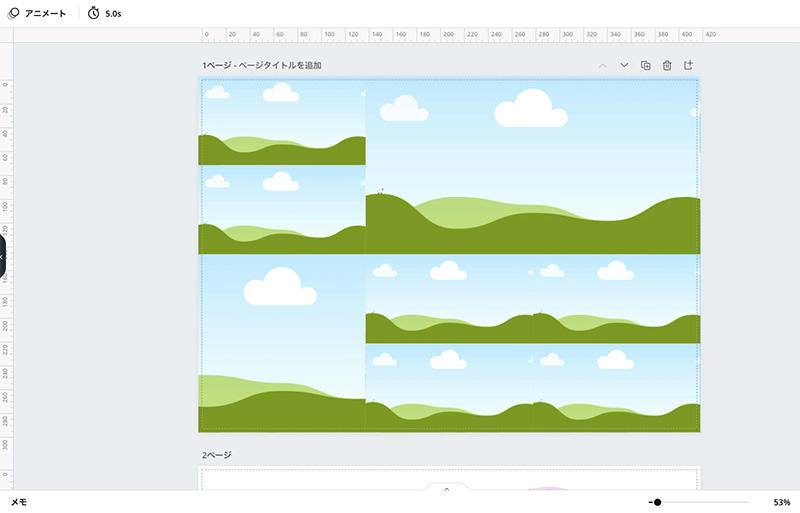
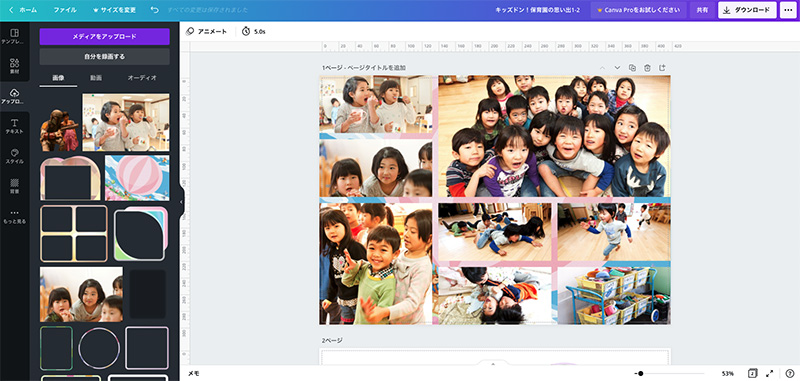
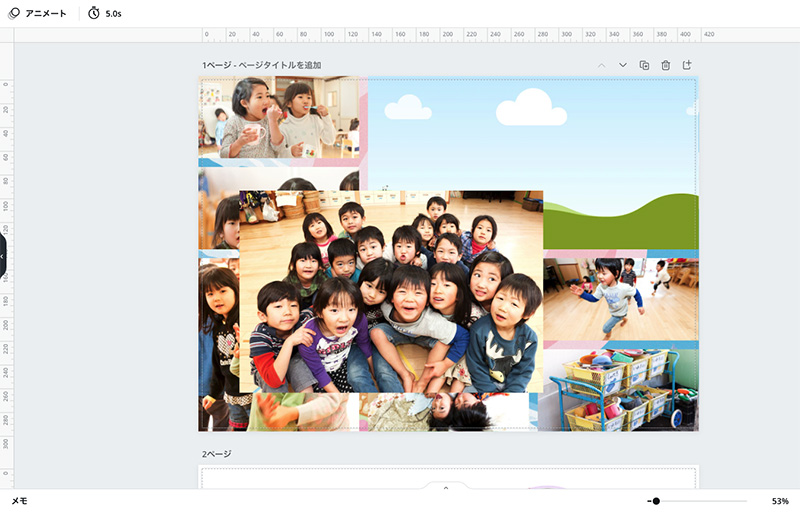
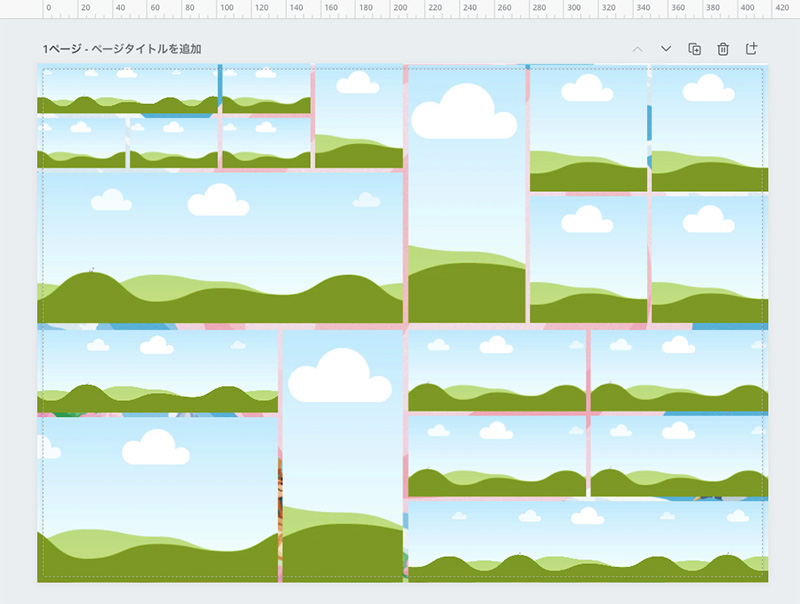
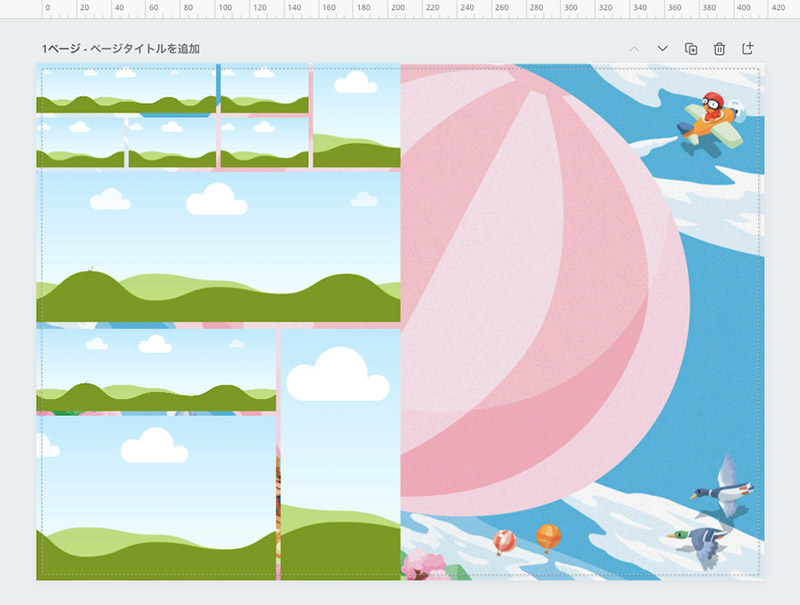
グリッドが1枚から16枚で構成されてると聞いて「最大16枚じゃ全然足りない」と思われる方もおおいでしょう。その場合、グリッドを複数組み合わせて使用する方法をお勧めします。まずはじめに上の図が完成形です。

初めてに特定のグリッドをキャンバスに配置します。ちなみにグリッドは四隅にある白い丸=ハンドルで縮小拡大、そして縦横比率を意識しない自由変形ができるようになっています。

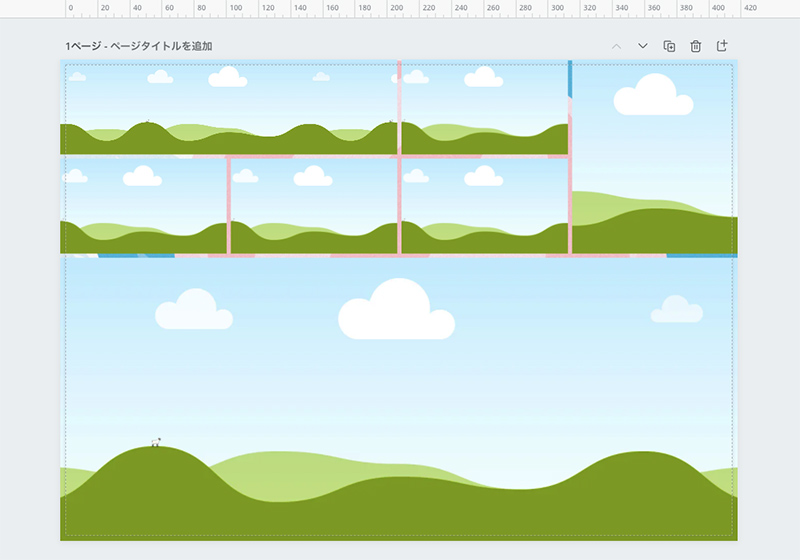
はじめのグリッドを縮小し左半分に収まるサイズにします。次に別のグリッドを配置し、左下半分に収まるように調整します。

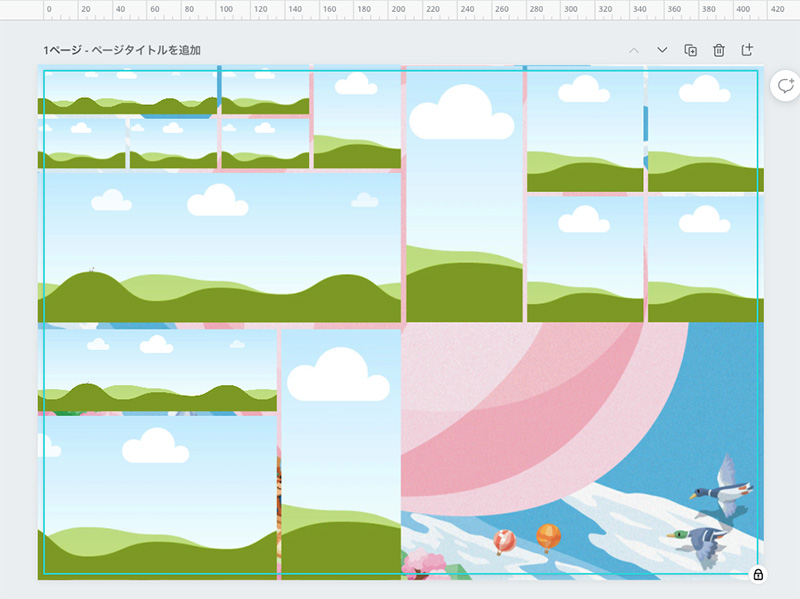
同じ要領で3つめのグリッドを右半分上に配置

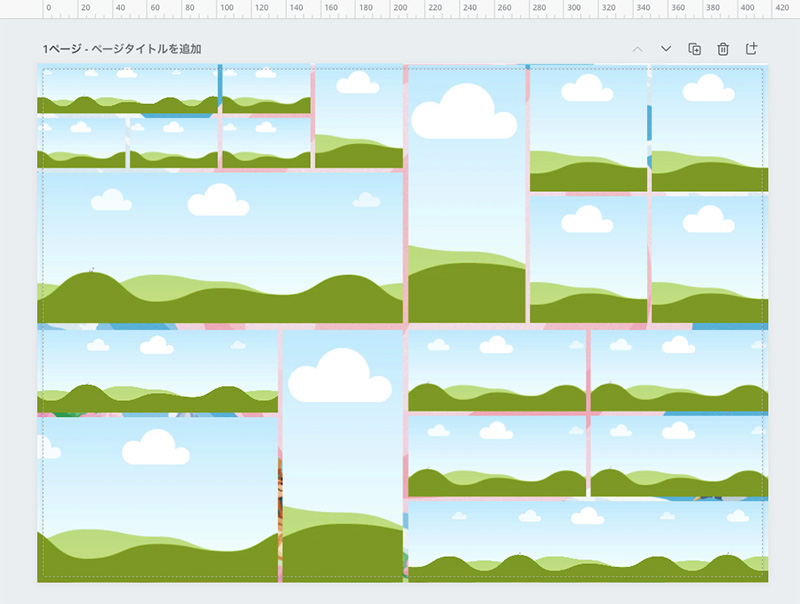
そして4枚目を載せて完成です。
おわりに
今回は、オンライングラフィックツールCanva(キャンバ)の実践である「写真装飾とレイアウト編」について解説しました。
こだわりが無ければ、ここまでで卒園アルバムの体裁を組むことできます。今回はcanvaのフレームとグリッドに焦点を当ててお話しましたが、ここにCanva素材の背景や挿絵などをカスタマイズして組み合わせれば、クオリティはどんどんと向上するでしょう。
さて次回は最終回。キッズドン!が無料ダウンロード提供している「オリジナル写真枠(フレーム)」を使用し、写真とマッチングさせる方法等について解説します。
Canvaでの制作に関連する他の記事も併せてご覧ください。
(上記は当社ご成約者様への特典を対象とした内容となっております)
今回も最後までご覧いただきありがとうございます。それでは、また。

キッズドン! 代表 宗川 玲子(そうかわ れいこ)
SNSで情報更新をお知らせします
ブログや、フリー素材の新作、ニュースなどの更新情報を、ツイッターとインスタグラムでお知らせしています。フォローしていただき最新情報をお受け取りください。











