卒園アルバムのつくりかた
BLOG Archive
- 卒園アルバムTOP
- 卒園アルバムのつくりかた
- 卒園アルバムをスマホで作るなら「テンプレート×Canva」で決まりです
2022.11.28
卒園アルバムをスマホで作るなら「テンプレート×Canva」で決まりです

- パソコンを持っていない
- 業者の制作ソフトがスマホに対応していない
- ちょっとした空き時間に作成したい
- スマホアプリを試したけど納得いくものがない
目次
こんにちは、キッズドン!の宗川 玲子です。
今回は当社キッズドン!の「そのまんまコース」でのご成約者様に、特典としてお渡ししている「アルバムテンプレート」を使用し、それをスマートフォンで制作する方法についてお話しします。
スマホ制作で使用するアプリは「オンライングラフィックツールCanva(キャンバ)」です。
デザイン未経験者でも簡単に操作ができ、卒園アルバム制作に最適なツールとして、過去に幾度と紹介してきました。
そのcanvaと100種類あるアルバムテンプレートを掛け合わせ、すてきな卒園アルバムを作ってみましょう。
![]()
※Canvaは弊社(卒園アルバム制作メーカー“キッズドン!”)が所有するソフトではございません。お客様からのお問い合わせに対するサポート等は行っていないため、ご利用に際しては個人の責任において実施願います。
※テンプレートは「ハードカバーフルフラットスタンダード」のみの適用となります。
アルバムテンプレートとは?

そのまんまコースの特典としてお渡ししている100種類の「テンプレート」です。
背景と写真枠が一体化しており写真部分が透明仕様、好き嫌いの出にくいシンプルデザイン、デザインに悩むことなく時短制作が実現…
など、いかに効率良く、かつデザイン性の高いアルバム原稿を簡単に制作することをテーマに作りました。
アルバムテンプレートの詳しいご案内は下のバナーよりご覧ください。100種類全てのテンプレートも大型サムネイルで紹介しています。
また、パソコンを使用し「テンプレート×Canva」で卒園アルバムを作成する方法を解説したブログ記事がございます。併せてご覧ください。
スマホ×Canva×テンプレートでつくろう
今回使用するテンプレートを紹介します。

- 行事テーマ:きゅうしょくの時間
- 写真点数38枚
- センター横断の枠があるため注意を払う
- 吹き出しやキャプションは後に考慮する
そして完成した内容が下の図です。画像をタップすると高解像度版が別ウィンドウで表示されます。
それでは作ってみましょう。なおCanvaへのログイン方法やプラン等についてはこの場では割愛します。
詳しくはCanvaを詳しく紹介している下記ブログ記事を併せてご覧ください。
新規原稿の作成
アルバムを作成するための「新しい原稿」を作ります。


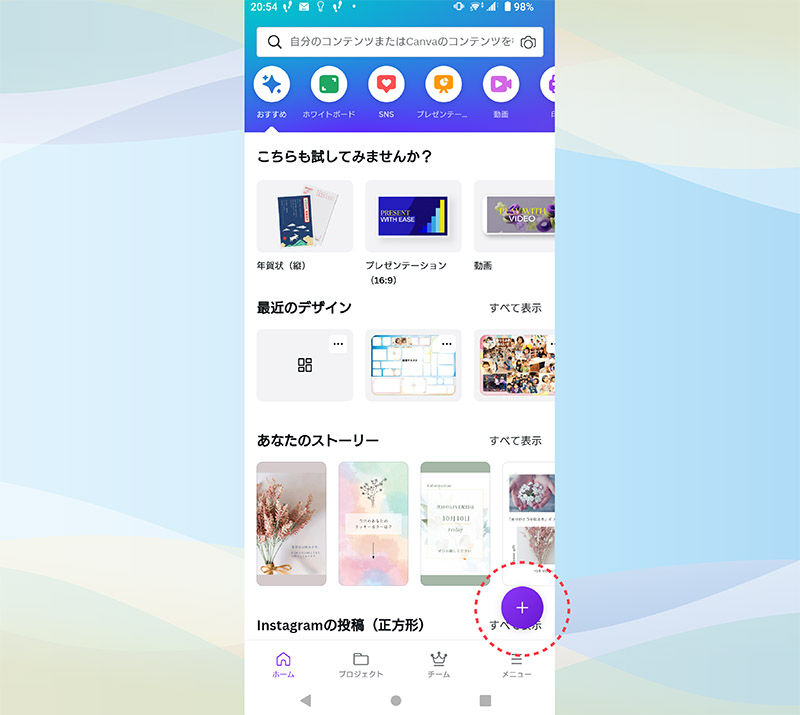
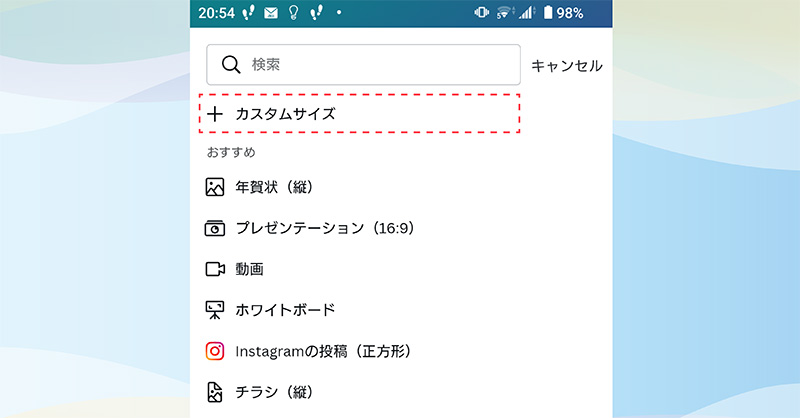
右下の「紫色の円の中央に+マーク」アイコンをタップ→最上部の「+カスタムサイズ」をタップします。
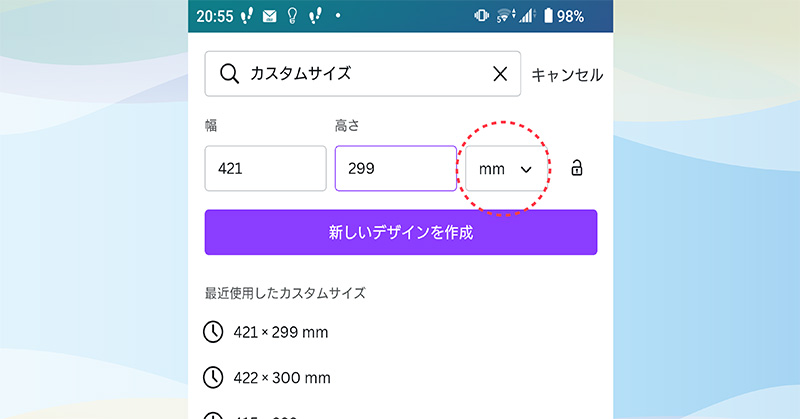
任意のサイズを入力するフィールドが表示されます。

重要な点としてまず初めに「単位」を変更します。
初期表示の「px(ピクセル)」を「mm(ミリ)」に変更します。

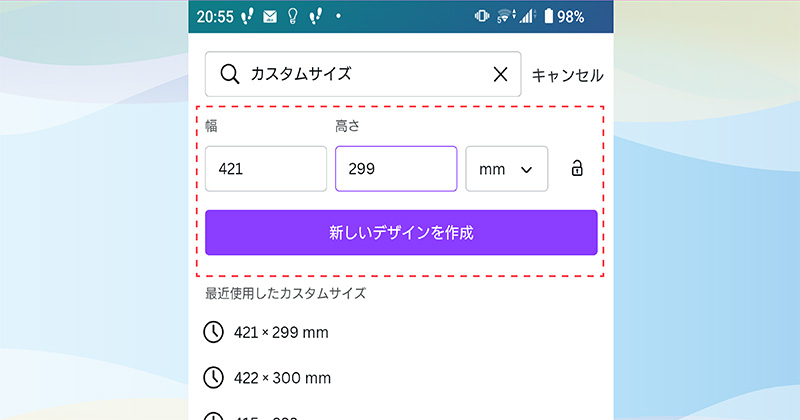
その後、テンプレートのサイズ「幅421×高さ299」を入力し、直下にある「新しいデザインの作成」を押します。
幅421×高さ299のサイズとは

キッズドン!が提供する「ハードカバーフルフラットスタンダード」の用紙サイズとなります。
正確には「用紙サイズに天地左右3mmの塗りたし」を含めたサイズです。
塗りたしは印刷用紙を製本-裁断する際に「カットされる」部分になります。
サイズ入力は慎重に
Canvaの無料プランを使用の際、初期設定の原稿サイズを後から変更することができません。
このことから入力に間違いがないか、そして「単位はmm」になっているかを念入りに確認して進めてください。
素材のアップロード
スマホ内に保存されてる画像をCanvaにアップロードします。
アップロードされる写真の保管場所は様々と思われます。
- カメラロールやフォトから直接
- GoogleフォトやDoropBoxなどのストレージサービスから
- 使用写真を格納した特定のフォルダ
- その他アプリに依存する保存形態
多くのパターンがあることから個々の解説は割愛しますが、ここでは一般的な「カメラロール(iPhone)や写真(Andoroid)」からをサンプルとして紹介します。
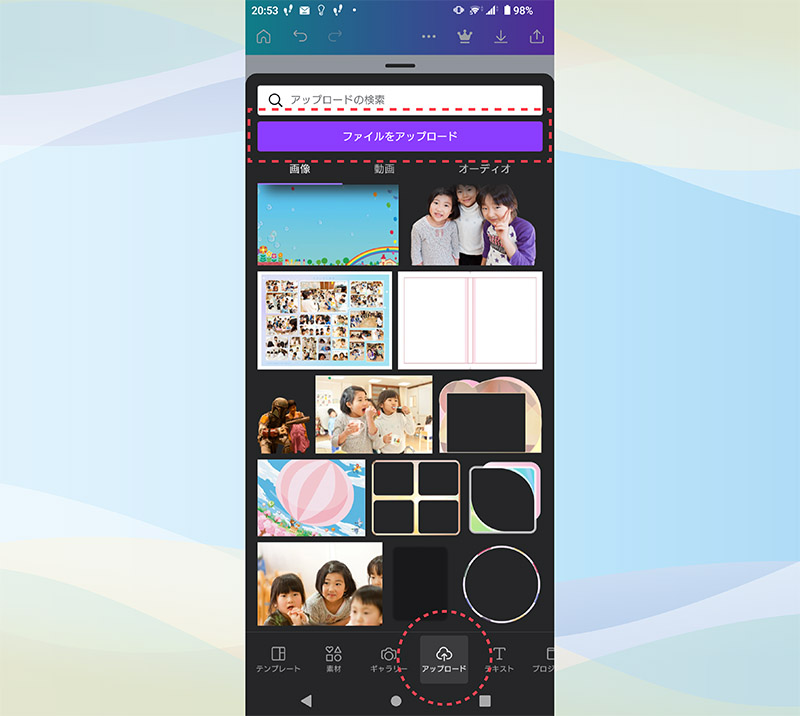
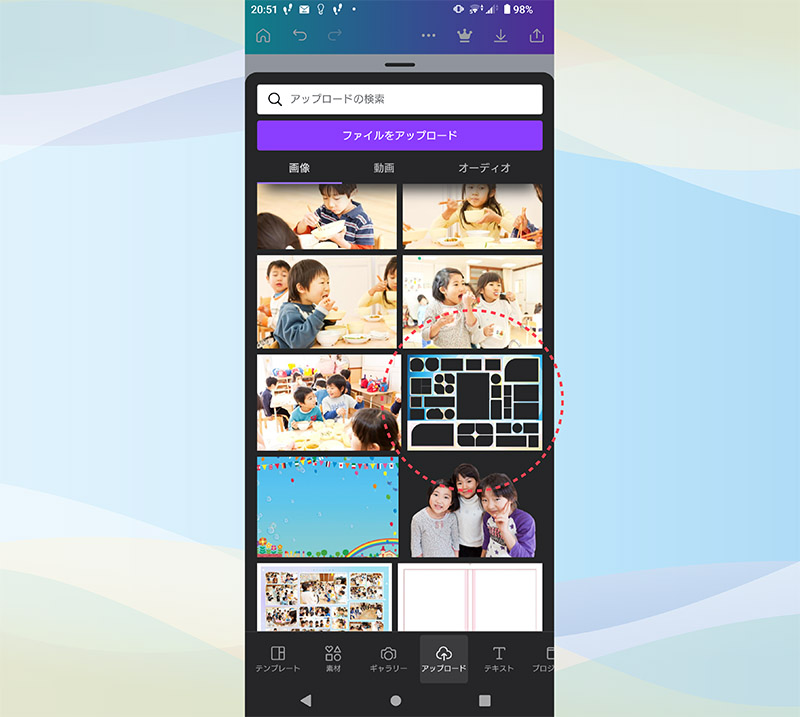
画面の左下にある「紫色の円の中央に+マーク」アイコンをタップします。

画面下に横一列に並ぶ操作メニューのうち「アップロード」のボタンをタップします。
上部に「ファイルをアップロード」というバーが表示されてますのでそれをタップ。
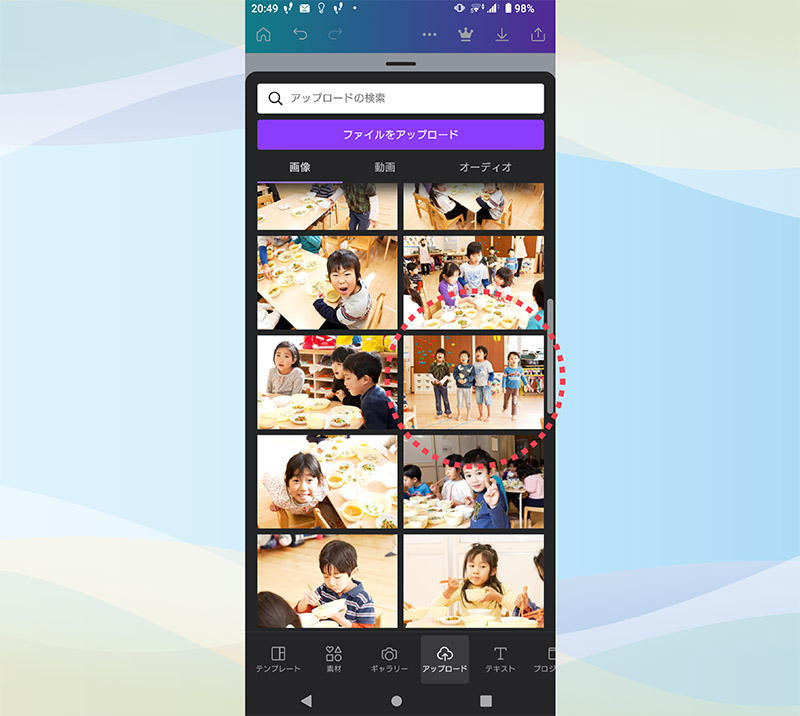
ウィンドウが展開しますので、該当の写真とテンプレートを選択します。
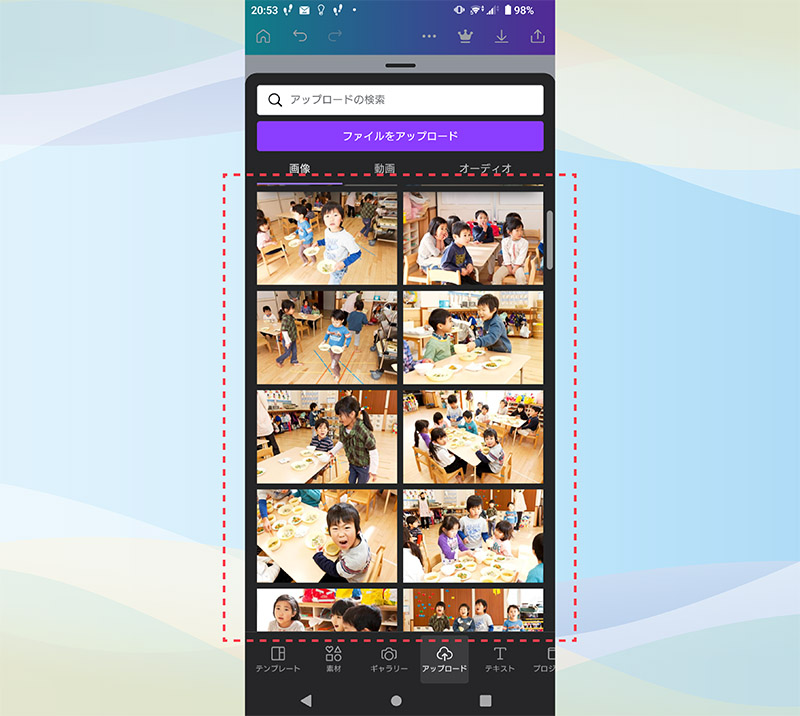
アップロードの完了

アップロードが完了すると、アップロードウィンドウにアップした画像が表示されます。
ちなみに、画面下部の横一列に並ぶメニューには「素材」や「テキスト」などのデザインツールがカテゴリー分けされています。
ふいに違うツールの場所に移動してしまった場合、アップした素材は「アップロード」にありますので心配はいりません。
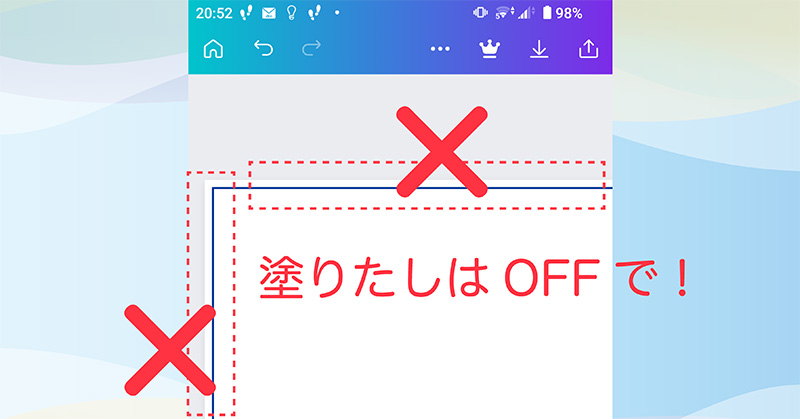
塗りたしはオフに

前述通り「塗りたし」とは、印刷したアルバム用紙を、製本時に裁断する領域を示します。
通常ではこの塗りたし領域まで背景を敷くのですが、スマホ制作の場合、その処置を行うことで不具合が発生することから、オフを推奨しております。
操作は、キャンバス画面上部の「3点(…)アイコン」をタップ→「塗りたし領域を表示する」にチェックが無ければOKです。
チェックがある際はタップして解除します。
(画面がアップロード等のツールウィンドウの場合、上部のタブを下方向にスワイプすると、背面のキャンバス画面になります)
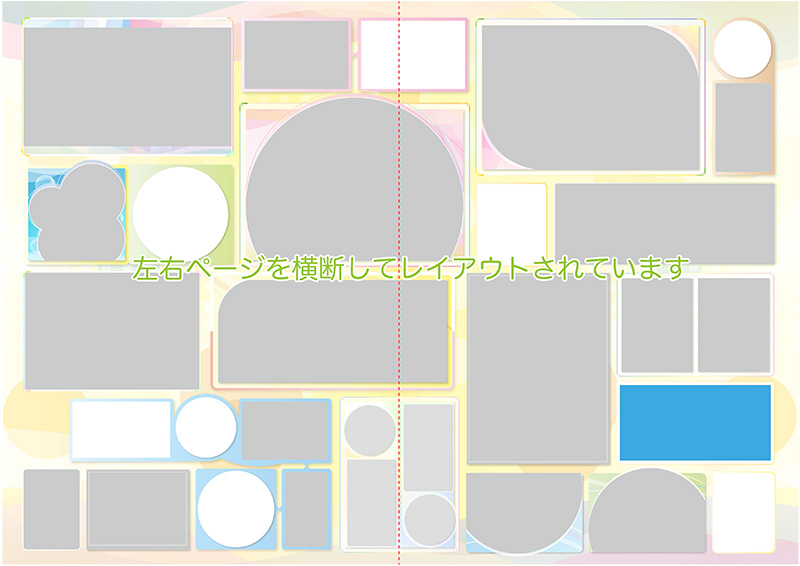
定規とガイドがない!?
Canvaはスマホアプリの場合、パソコンでは表示される「定規とガイド」を表示させることができません。
ここで大きく困ることが1点あり、それは「見開きの中央部が見当つかない」ということです。
キッズドン!提供のテンプレートは「左右のページを横断するデザイン」が多いのが特徴です。

本来、左右ページの境界線となるセンターラインの部分にガイドを引くことで「写真の人物の顔にセンターが掛からないように」目視したいのが理想です。
ですがスマホではこれができません。
この解決策として「センター部分に線を引いた無地の原稿ファイル」をご用意しています。
左右ページ横断の写真枠に写真を配置する際、この原稿ファイルを当てがい、人物の顔にラインが掛からない様調整いただければと思います。
テンプレートを配置


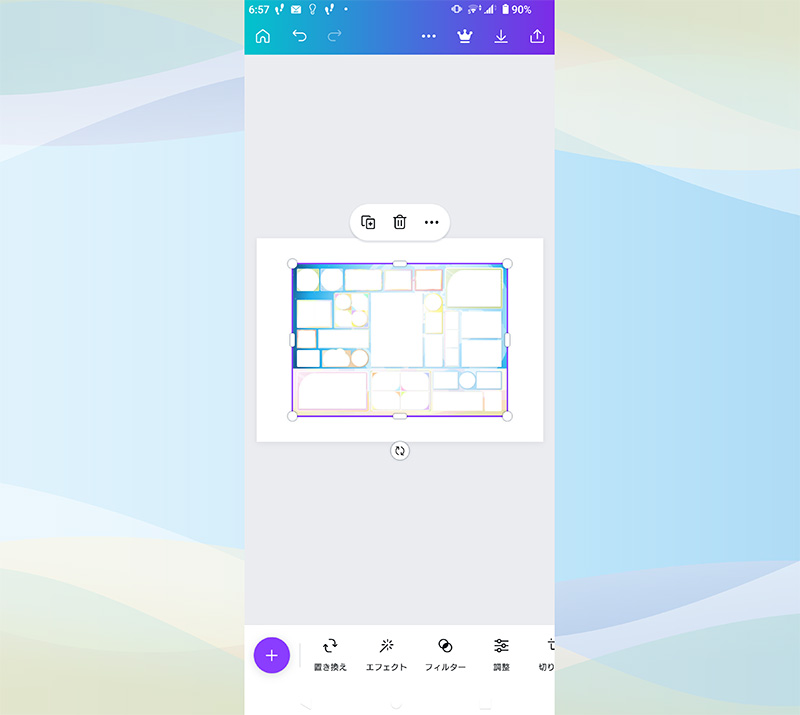
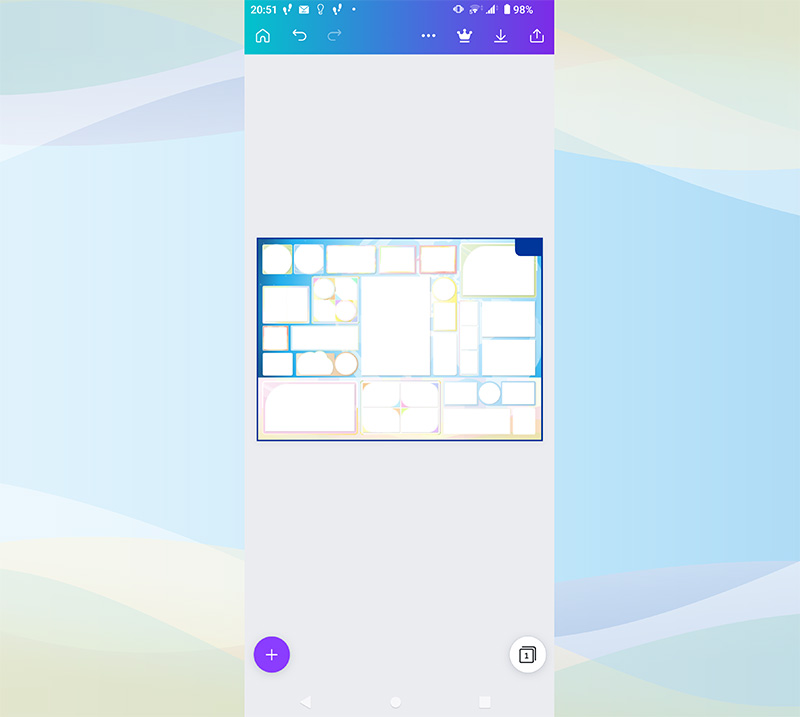
アップされた素材で表示されてる「テンプレート」をタップすると、キャンバスにテンプレートが二回りほど小さめに表示されます。

テンプレートの四すみに「丸」が表示されています。これをハンドルと呼び、ここに指を当ててドラッグすることで拡大縮小ができます。
この操作でテンプレートをキャンバス全体にぴったりと合うよう配置します。下の図が完了の状態です。

テンプレートをロック
このあと写真を配置し拡大縮小などの操作を行う際、うっかりテンプレートを選択して意図しない変化を導いてしまうことがあります。
これを避けるために、テンプレートにロックを掛けましょう。

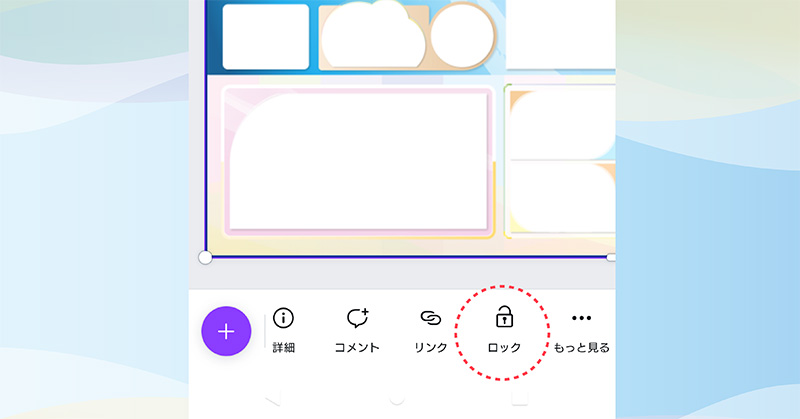
テンプレートをタップすると、画面下部に操作メニューが表示され、左にスライドさせると「ロック」という南京錠タイプの鍵アイコンがあります。
鍵アイコンをクリックすると「ロック」がONになり、もう一度クリックすると「ロック」が解除されます。
スマホ制作の場合「原則」このテンプレートの移動や操作は「これ以降行わない」ことを前提に、この後の制作作業を進めます。
背景をキャンバスにぴったり合わせた後、ロックを掛けてないにも関わらず、うんともすんとも動かない…
写真と背景を「前面-背面」の配置換えも出来なくなった…
という事象が起こることがあります。
具体的な原因と対処方法は未明なのですが、これはCanvaがテンプレートを「写真」ではなく「背景画」と認識し、強制的に固定を掛けてると推測されます。
「背景認識」の際は、テンプレートをタップした時「テンプレートの四すみのハンドルと4辺にあるはずのトリミングバー」が出ません。
背景認識されて動かない場合どうするか?
思い切って一旦「テンプレート」を削除しましょう。
ワンタップするとテンプレート上部に「ゴミ箱アイコン」が表示されます。
これをタップすることで削除が実行されますので、改めてアップロードウィンドウからテンプレートを選択し、キャンバスに表示させます。
拡大を行ってキャンバスにフィットさせつつ「四すみのハンドルと四辺のトリミングバー」があることを確認の上ロックをかけましょう。
写真を配置
写真を配置していきます。
キャンバス表示の場合、左下の「丸型の+アイコン」をタップして操作メニューを画面下部に表示させます。

「アップロード」を選択し写真を表示させて、配置したい写真をワンタップします。
写真をテンプレートにフィットさせる
キャンバスに写真が配置されたら次の操作をおすすめします。
- 1.透明度バーで写真を30%程度に
- 2.配置したい写真枠サイズに拡大または縮小
- 3.トリミングバーで「見え方」を調整
- 4.透明度バーで写真を100%に戻す
- 5.写真を最背面ツールを使用してテンプレートの背面に移動
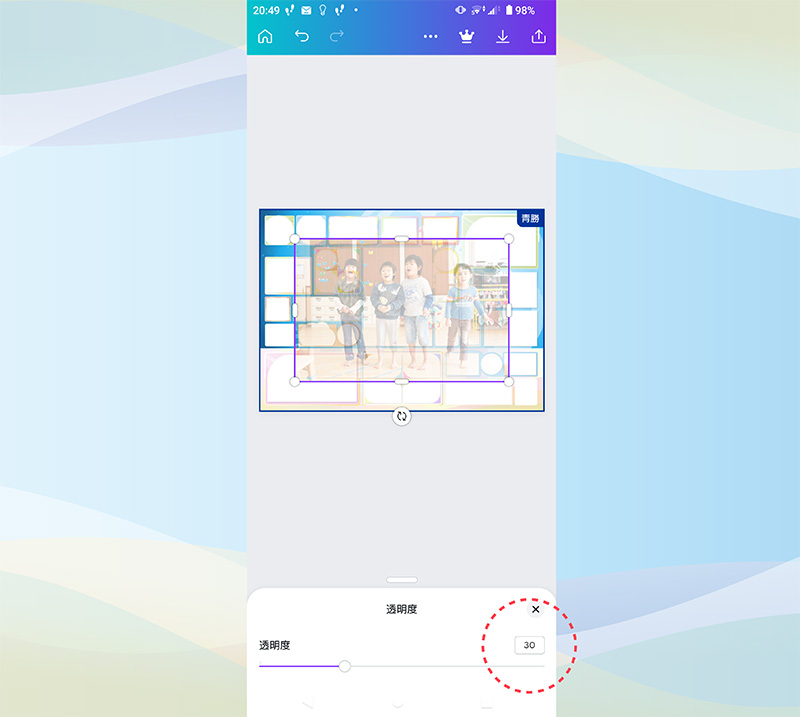
1.透明度バーで写真を30%程度に

写真枠に対して、写真サイズを縮小・拡大・トリミングをして大きさ合わせをする必要があります。
この時写真が透明だと「背面の写真枠」が見えることで作業効率が上がります。
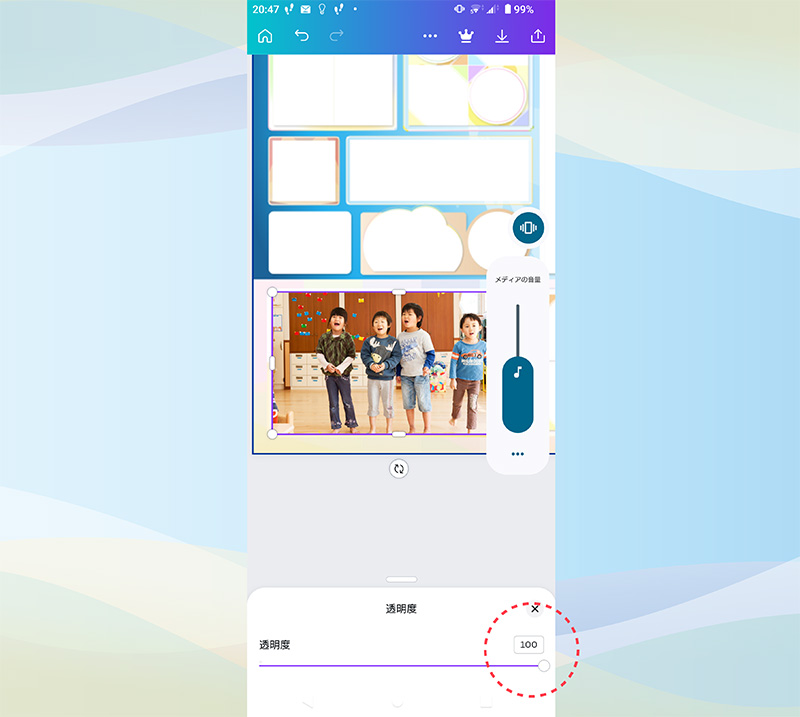
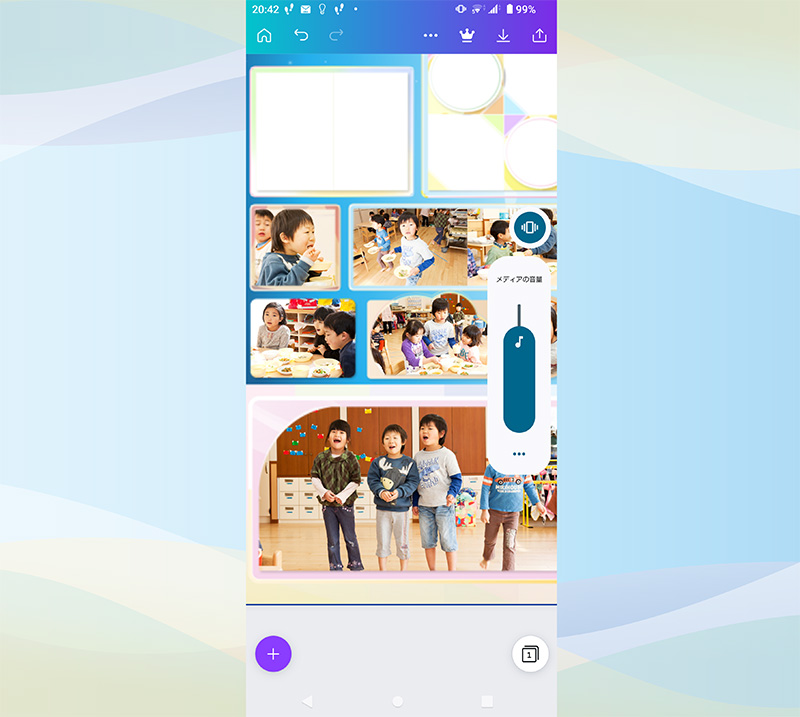
写真を選択し、画面下部の操作メニューのうち「半透明の市松模様アイコン」をタップすると「透明化バー」が表示されます。
バーを移動するか数値入力で30%程度にすると操作がしやすくなります。
2.配置したい写真枠サイズに拡大または縮小

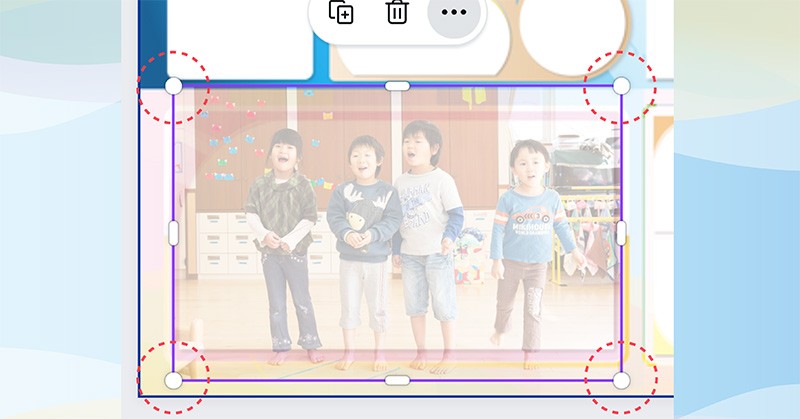
写真を選択し、四角にある「丸(ハンドル)」を動かしてだいたいのサイズに縮小拡大で合わせましょう。
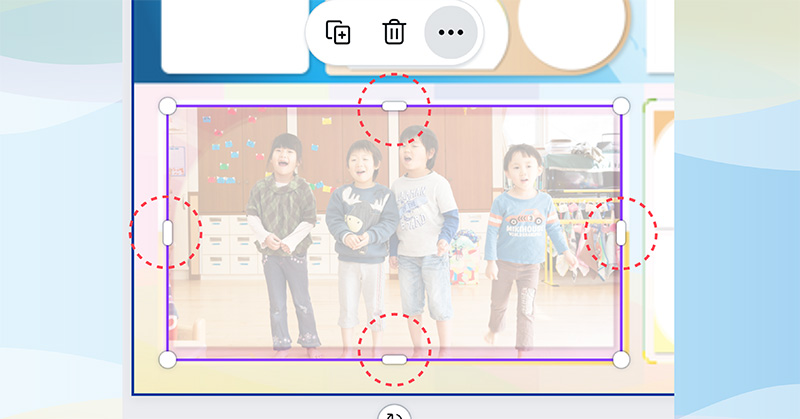
3.トリミングバーで「見え方」を調整

写真を選択すると「天地左右の辺」に「細長いバー」が表示されます。
これを動かすことで「写真」をトリミングすることができます。
理想としては枠の外側「ギリギリ」までに合わせて写真サイズを調整します。
枠から大幅にはみ出していても、見え方は「写真枠にフィットしている」様に見えますが、近隣の写真と重なる場合があり、のちのち修正を行う際に操作がしにくくなります。
このため、出来る限り無駄の無いサイズにしておくことが得策となります。
4.透明度バーで写真を100%に戻す

サイズが確定したら透写真を100%に戻します。
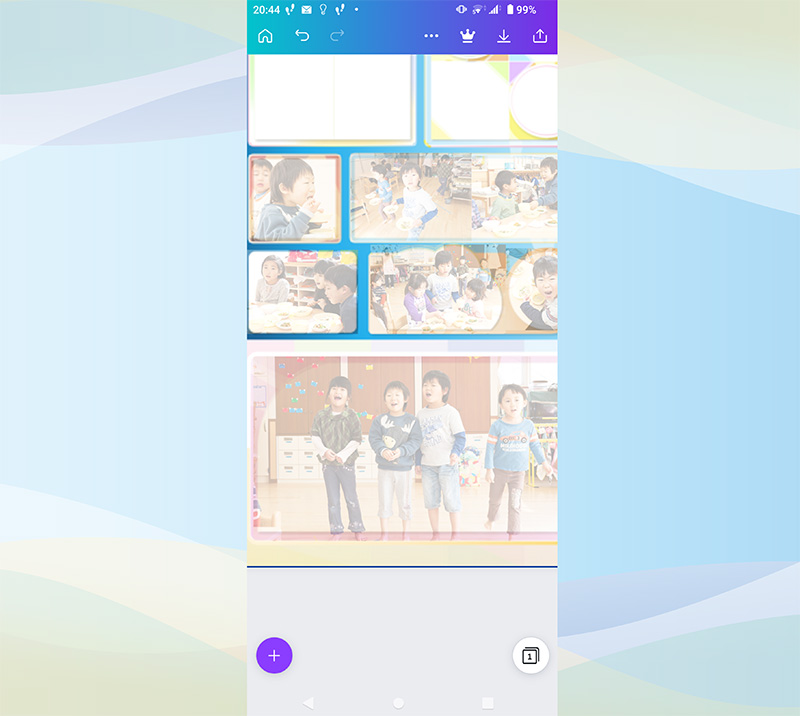
5.写真を最背面ツールを使用してテンプレートの背面に移動

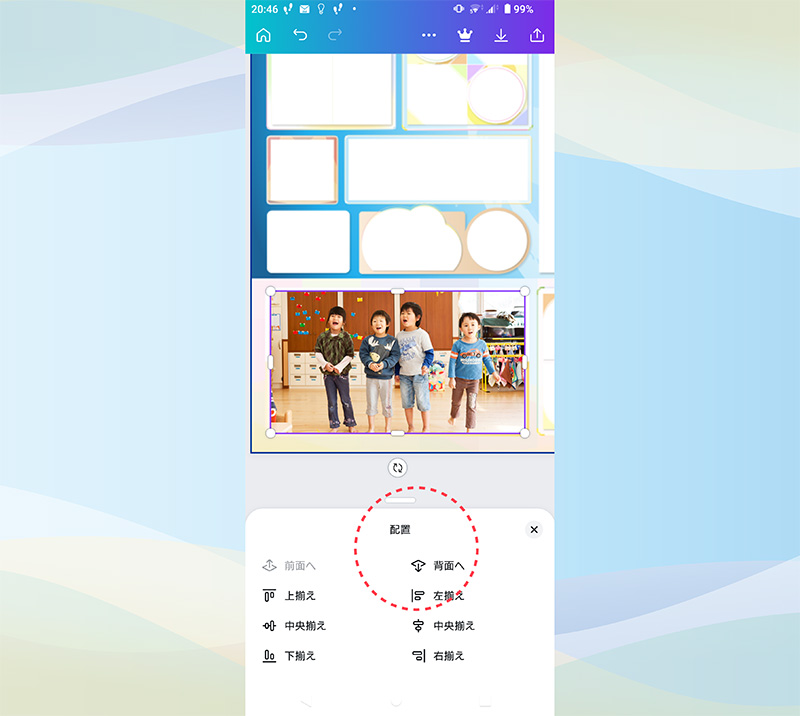
写真を選択すると写真の上部に「ゴミ箱等のアイコン」が3つ表示されます。
右側の「3点(…)」をクリックすると操作ツールが表示されます。
この中の「最背面」または「背面」を選択すると、写真がテンプレートの後方に配置され、下の図のように写真枠にフィットした仕様となります。

スマホの場合、写真をロック状態のテンプレートの背面に配置させると、写真自体が選択できません。
この場合、テンプレートの「ロックを解除」し、テンプレートを「配置メニュー→最背面(または背面)」で写真の後方に位置させ、写真を修正する方法となります。このことから…
するのが効率的と言えましょう。
ここまでの操作の繰り返しで全ての写真を配置


今までの操作を繰り返して全ての写真を配置していきます。
尚、写真を選択し、下部メニューの「調整・フィルター・エフェクト」などを使用して、明るさやコントラストの調整、影をつけるなどの補正を行えます。
指以外で写真の配置調整ができます
写真を写真枠に対しておおむねの配置を行うまではできるが、指で微調整をするのは難しい…
といった場合、画面下部の操作メニューから「微調整」をタップしましょう。
上下左右の矢印がありますので、それを動かすことで微妙な位置合わせが可能となります。
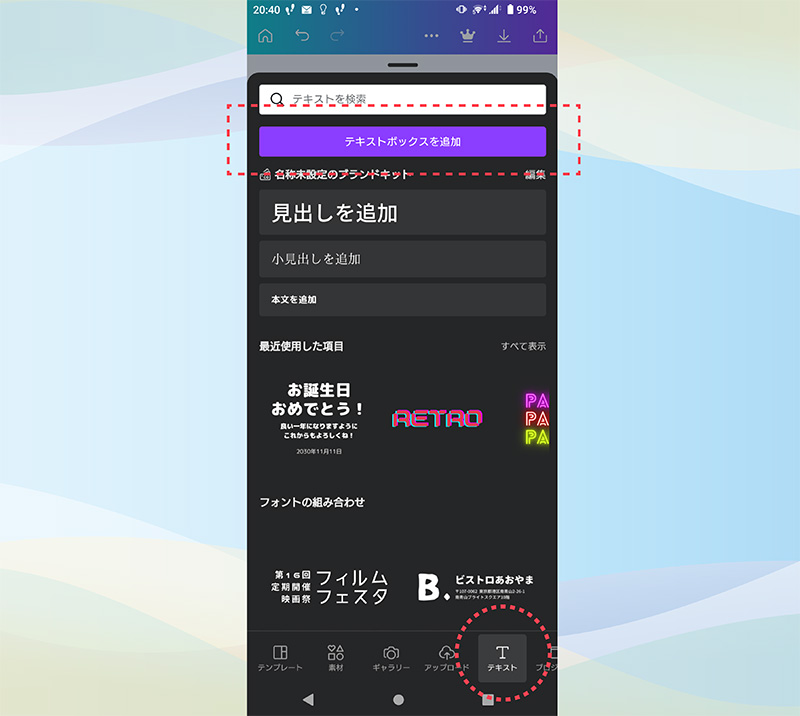
タイトルや文字を載せる
左下の「丸型+マーク」をタップすると、アップロードした写真が表示されるウィンドウに切り替わります。

下部のメニューの中の「テキスト」をタップします。
文字テンプレート等が羅列表示されますが、ここでは上部にある「テキストボックスを追加」を使用します。

それをタップすると、キャンバス上に「テキストボックス」が配置されます。
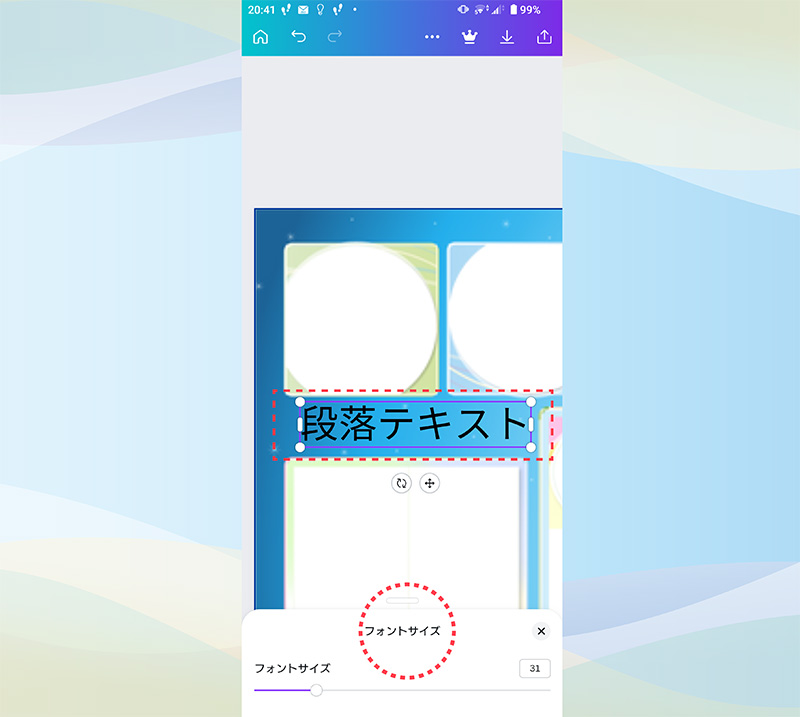
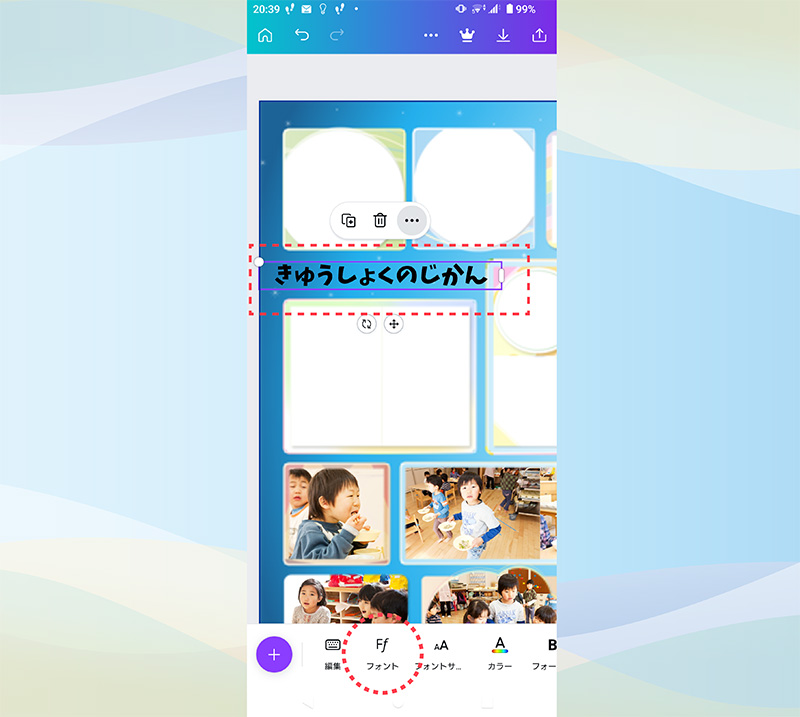
文字を入力し加工する

ここでは「きゅうしょくのじかん」というタイトルにします。
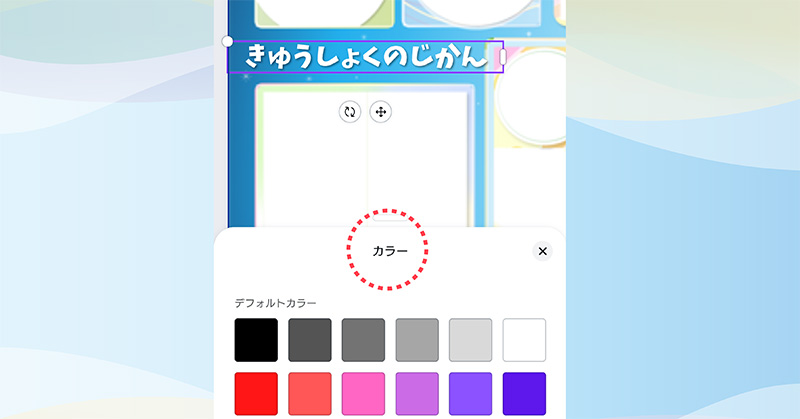
文字を書き換えた後、文字に装飾を加えてみましょう。


ボックスが選択されてる状態で、下部メニューにフォント、サイズ、カラー、エフェクトなどのメニューが並んでいます。
お好みの姿に整えてみましょう。
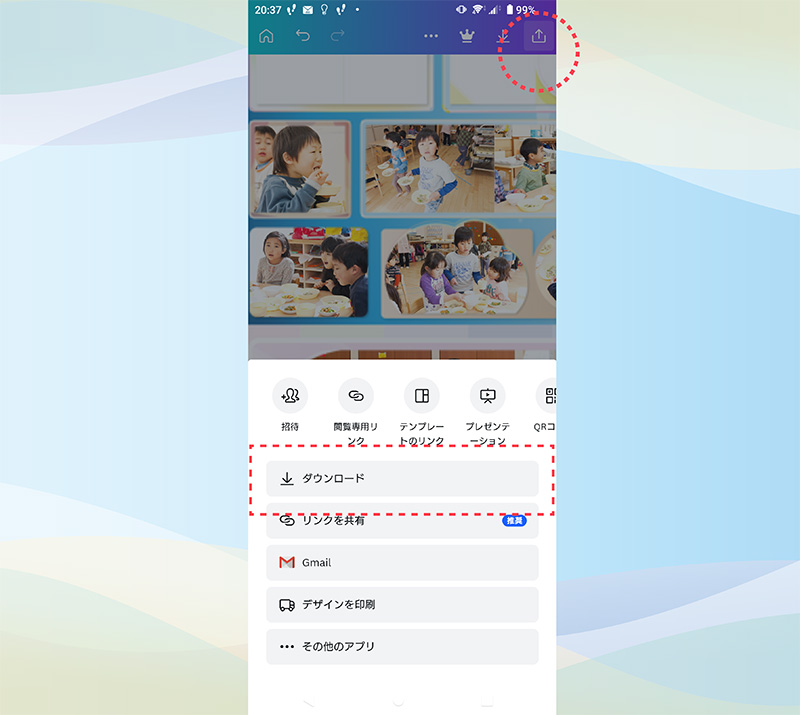
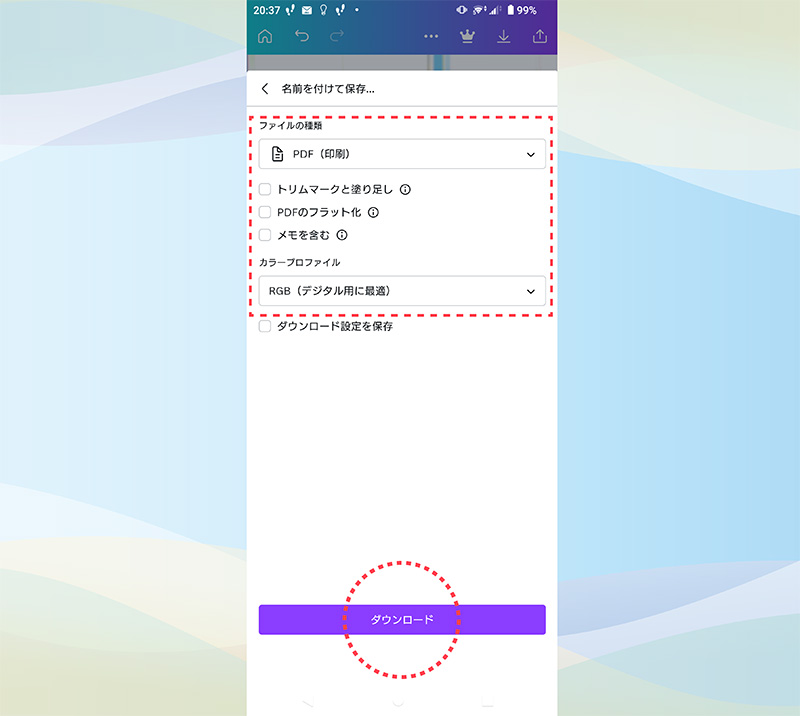
出力

完成したアルバム原稿をデジタルデータとして出力します。
Canvaは色々なフォーマット形式での出力に対応していますが、ここでの選択は次の1択のみと覚えておいてください。

出力方法については、別のCanvaに関連する記事で解説していますので、そちらをご覧ください。
パソコンとスマホで共有できます

Canvaは「オンライン上」にファイルが保存されてるため、パソコンで制作した内容を、スマホで開き、継続して作業(またはその反対)することができます。
もし「パソコンもスマホもある」ということであれば、まとまった時間が取れる時はパソコンで、あとは通勤やちょっとした隙間時間はスマホで作成といった二刀流が可能となります。
パソコンでの制作方法は下のブログで詳しく解説していますので、パソコン所有であれば、ぜひ併せてご覧ください。
テンプレートを使わないでCanvaで作成できる?
Canvaへの理解が深まると「全ページでテンプレートを使わず、数ページ分は自分自身の力でオリジナルページを作ってみたいな…」という意欲も出てくると思います。
キッズドン!では「そのまんまコース」ご成約の特典として、今回紹介のアルバムテンプレート100種類以外に、Canvaで使用最適な「写真枠(フレーム)」を300種類、背景画66種類をデジタルデータで進呈しています。
どうぞこの特典を活用いただき、ゼロからCanvaでのアルバム作成をお楽しみいただければと思います。
ですが難易度が高くなるのが正直なところです
スマホで「写真を写真枠にぴったりとフィットさせる」「コンマmm単位でレイアウトを行いたい」などの操作を行うのは、難易度が高いのが事実です。
誤操作が発生しにくくするために「写真点数を少数にする」「写真と写真の間隔を大きくとるデザイン」などのコンセプトを立てて行うと良いでしょう。
テンプレートを使わないCanvaの作成方法を案内したブログがあります。ぜひ併せてご参照ください。
キャンバを使用しないでスマホで作れる?
キャンバ以外のアプリを活用し、スマホで卒園アルバムを作成する方法を、下のブログで紹介しています。
「切り抜き編」「フレーム編」「タイトル編」のシリーズ3回にてお届けしていますので、ご参照ください。
おわりに
今回は、オンライングラフィックツール「canva(キャンバ)」と、そのまんまコースご制約特典の「アルバムテンプレート」を掛け合わせて「スマホで卒園アルバム」を作る方法の基礎を紹介しました。
今後テンプレートを自分流にカスタマイズする方法などにも触れていきたいと思いますが、はじめから詰め込みすぎると混乱を招く恐れがありますので、この記事では基本操作のみに留めておきたいと思います。
このテンプレートを制作するにあたっては「いかに短時間に効率よくアルバム制作ができるか」をテーマにデザインを重ねました。
どんなにクリエィティブにたけてる委員の方でも、時間がなくては作業が進みません。
潤沢な時間がありチャレンジ精神旺盛な委員の方でも、制作ソフトが難しければモチベーションは下降し、そのストレスに悩まれることでしょう。
そして急増しているのは「パソコンを持たない-所有してるが動作不安定」の問題です。
この情勢から「いかにスマホで理想に近いアルバム原稿を制作できるか」も大きな課題としました。
その結論の一つとして「自分で作るならCanva×テンプレート」に至った次第です。
きっとCanvaに触れていくにつれ、スマホでの操作も慣れ、テンプレートがあなた流にカスタマイズされ、テンプレートでありながらも唯一無二のアルバムに生まれ変わるはずです。
どうか、素晴らしいスマホ制作のサポートとしてこのテンプレートをご活用ください。
今回も最後までご覧いただきありがとうございます。それでは、また。

キッズドン! 代表 宗川 玲子(そうかわ れいこ)
SNSで情報更新をお知らせします
ブログや、フリー素材の新作、ニュースなどの更新情報を、ツイッターとインスタグラムでお知らせしています。フォローしていただき最新情報をお受け取りください。













